For the past five years, Hoppscotch 🛸 has been quietly transforming the way developers tackle their work in the API development world. Our mission has always been to make developer's lives easier and their workflows smoother, all from the comfort of their browser. And guess what? We might have evolved and gotten strong, but we are staying true to our goal of simplifying things for developers everywhere. Today, we're here to spill the beans on the simple yet powerful productivity hacks that Hoppscotch offers. Get ready to level up your development game in ways you never imagined.
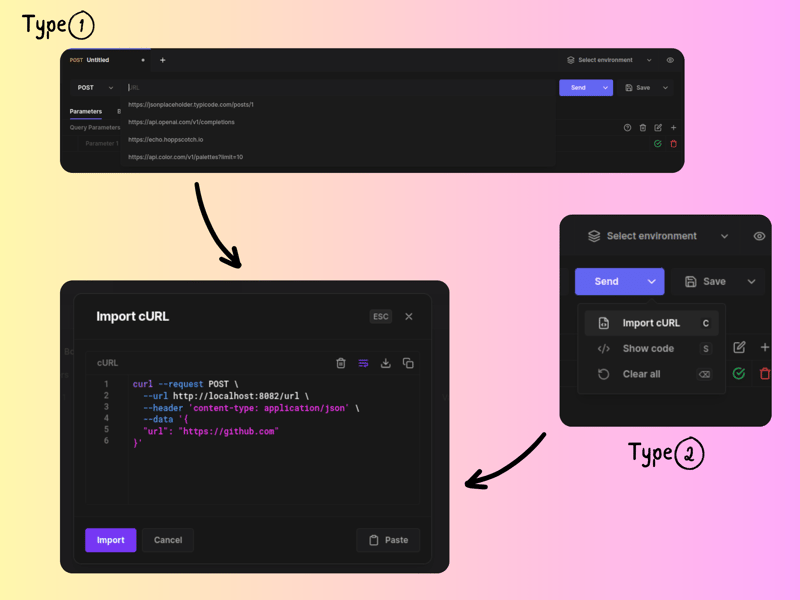
1. Effortless cURL Command Integration 🔗
Importing cURL commands into Hoppscotch is a breeze. Here's how:
- Copy and Paste: Simply copy the cURL command and paste it into the Hoppscotch URL bar.
- Send Dropdown Menu: Click on the send dropdown menu, select "Import cURL," paste the cURL command into the text area, and hit "Import."
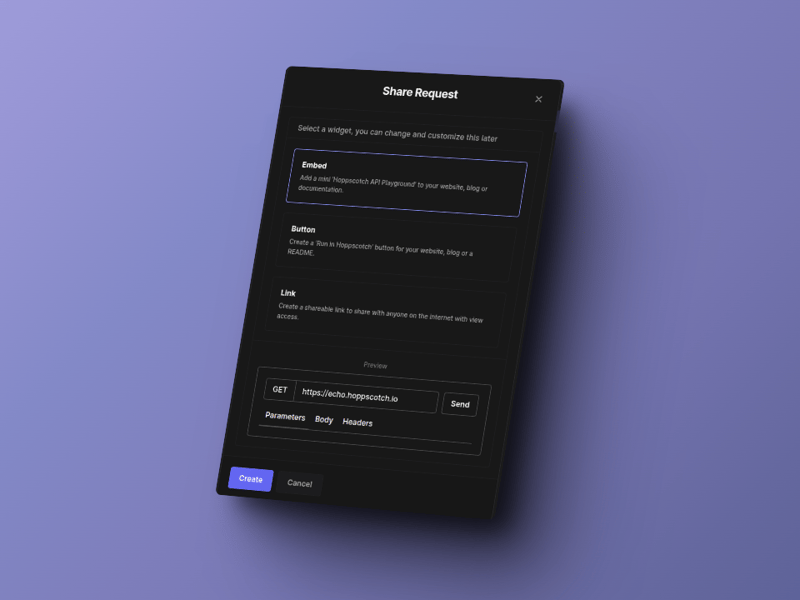
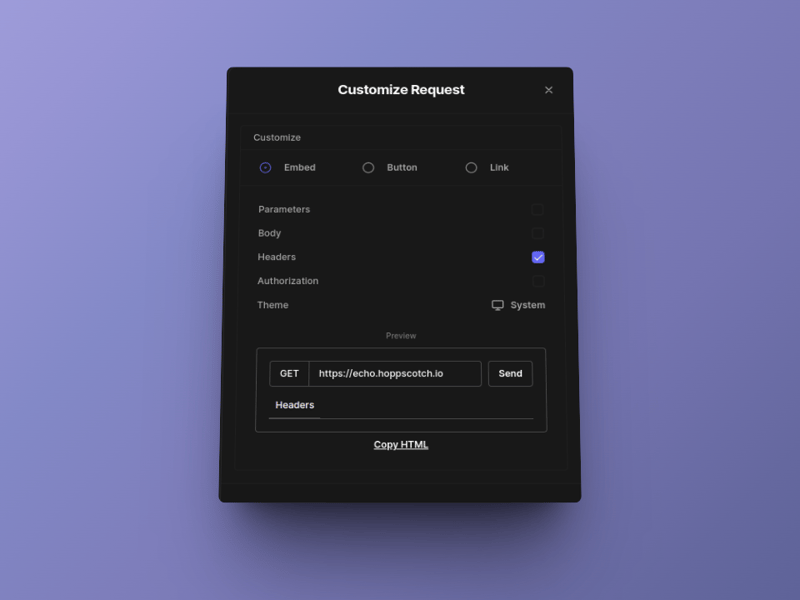
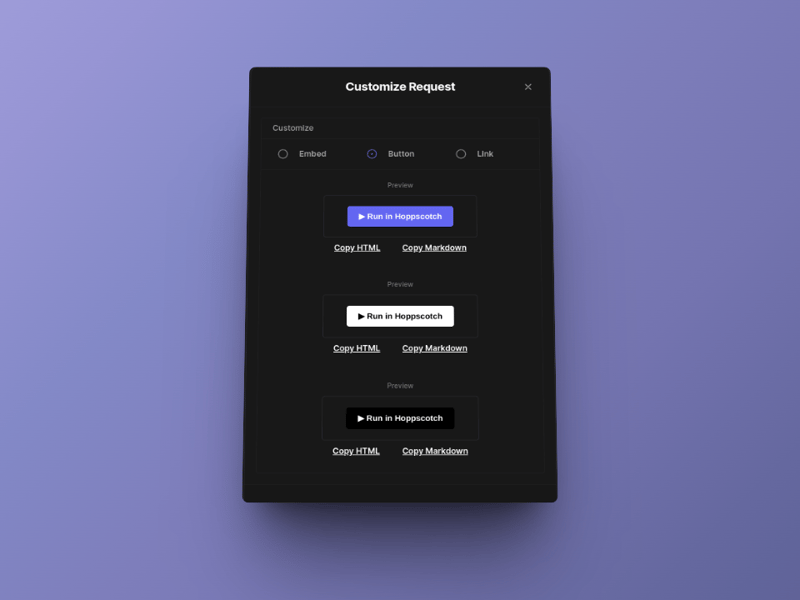
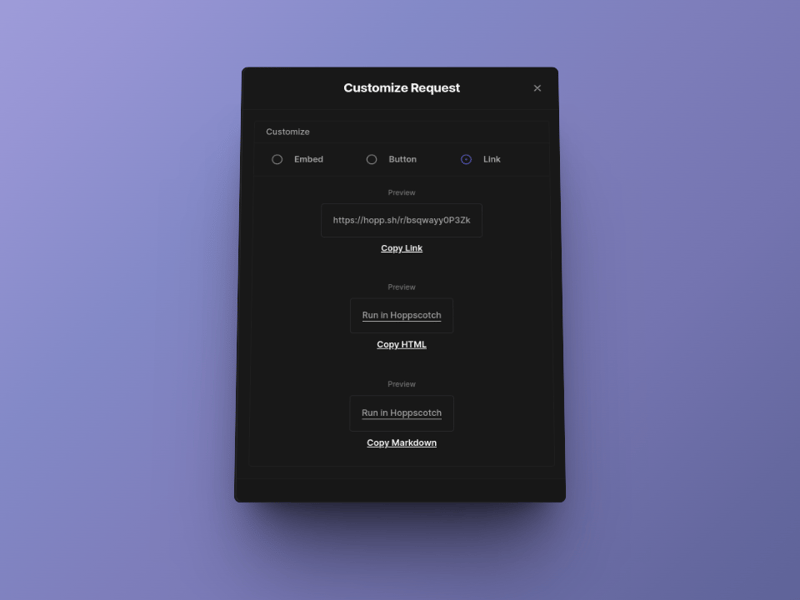
2. Seamless API Request Sharing 🤝
- Embeds: Want to spice up your website, blog, or documentation with a mini Hoppscotch Playground? No worries! Use Embeds to plug in a Hoppscotch window wherever you'd like.
- Buttons: Provide users with a seamless way to test API endpoints directly from your website. Simply add a Hoppscotch button and redirect them to test APIs with ease.
- Links / Shortcodes: Share your API requests with team members, organization members, and developers via links or shortcodes, granting them view access.
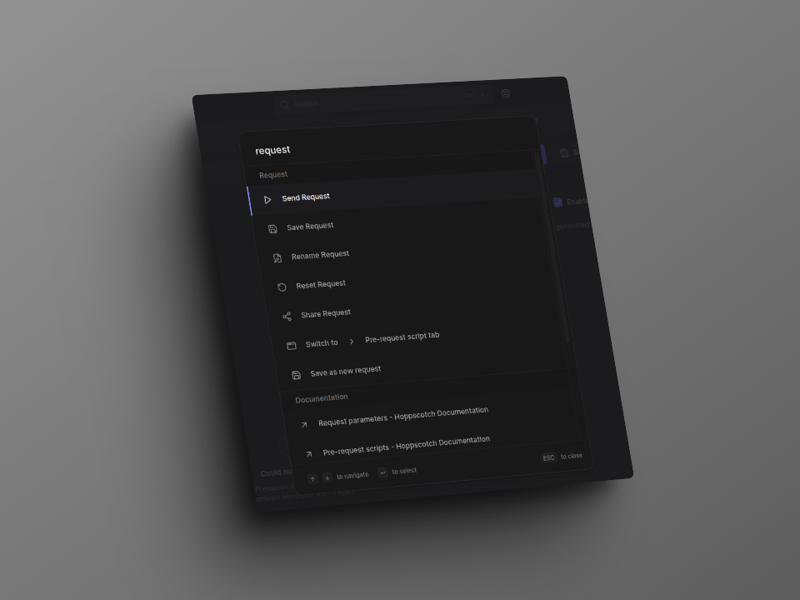
3. Swift Navigation with Spotlight Search 🔍
With Spotlight Search, you can swiftly access every corner of Hoppscotch by simply pressing Command + K or Control + K and typing in your desired action, and voilà! It's a streamlined and intuitive approach that enhances your interaction with the platform.
4. Context is Key 🔑
Context-aware menus make executing actions on text and elements a breeze. Just select a piece of text, hover over it, and reveal the available actions you can perform. Create variables and add query parameters effortlessly with Context Menus.
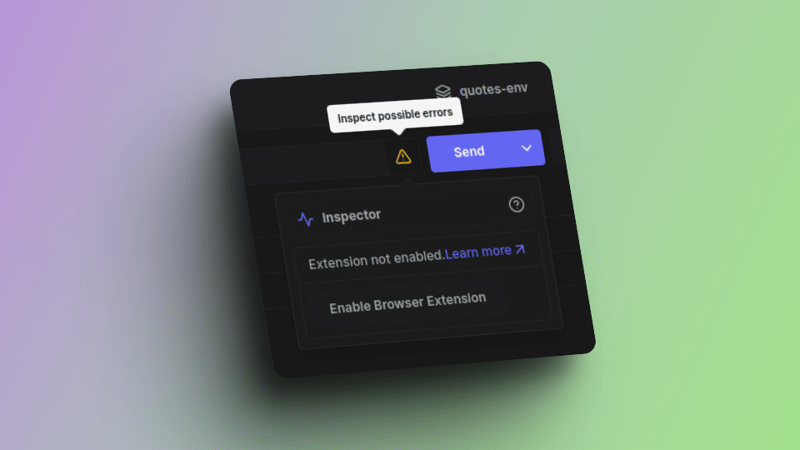
5. Error-Free Exploration with Inspections ⚠️
Hoppscotch inspections streamline the process of identifying and rectifying errors in API request inputs. When an input section isn't properly configured, Inspections visually alert users with an alert icon.
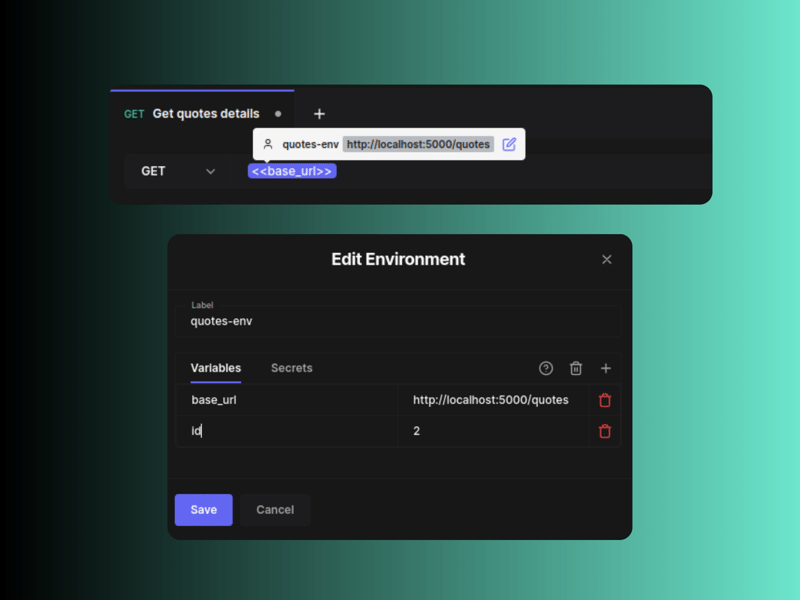
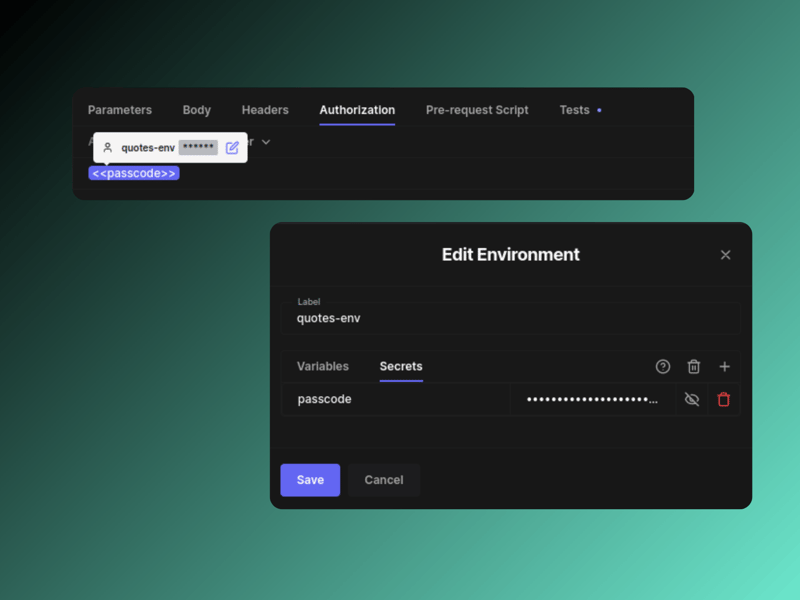
6. Flexible Environment Variable Management 🍀
- Regular Environment Variables: Reference these variables throughout Hoppscotch. In shared workspaces, they'll be synced to the server for all workspace members.
- Secret Environment Variables: Specify secrets and reference their values as variables. These values are never synced to the server or shared with workspace members, ensuring confidentiality.
Hoppscotch offers an edit property to make changes to these variables then and there if needed.
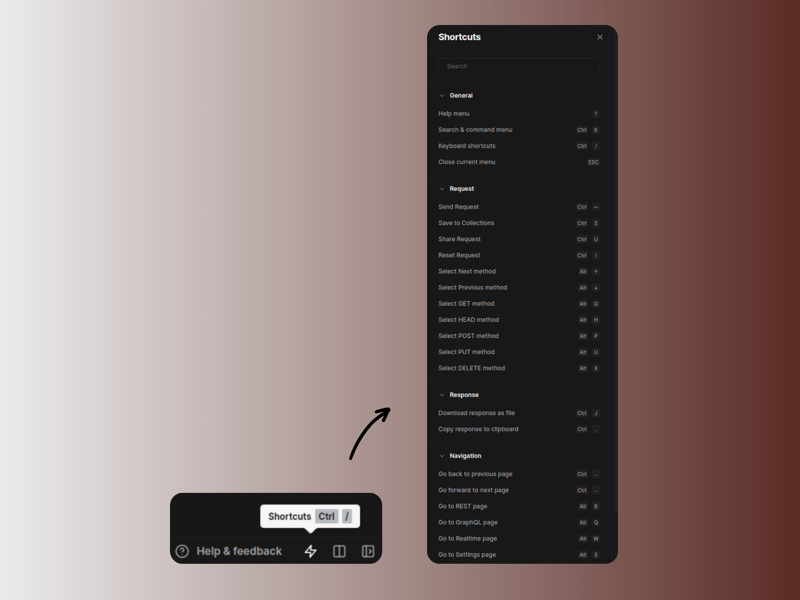
7. Keyboard Shortcut Magic ⌨️
Hoppscotch offers convenient keyboard shortcuts to enhance your workflow. Efficiently perform actions straight from your keyboard for a smoother development experience.
That wraps up this blog! We hope you've uncovered some fresh ways to optimize your API development practice. At Hoppscotch, we're endlessly grateful for our community and are committed to supporting you every step of the way. We're constantly working to incorporate all the feedback we receive to enhance the developer experience. Share your thoughts on Hoppscotch with us at hello@hoppscotch.io – we'd love to hear from you 😄.


















Top comments (0)