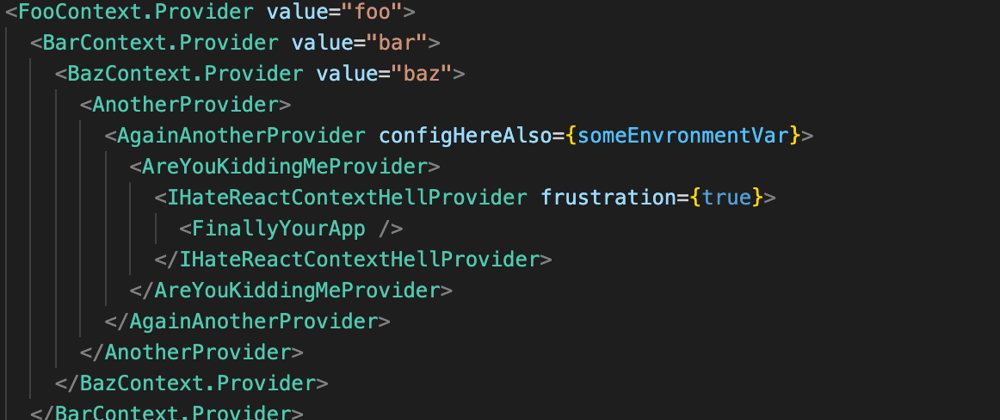
If you always wanted it to look like this
<Providers providers={[
<FooContext.Provider value="foo" />,
<BarContext.Provider value="bar" />,
<BazContext.Provider value="baz" />,
]}>
<App />
</Providers>,
here is your Providers Component:
const Providers = ({providers, children}) => {
const renderProvider = (providers, children) => {
const [provider, ...restProviders] = providers;
if (provider) {
return React.cloneElement(
provider,
null,
renderProvider(restProviders, children)
)
}
return children;
}
return renderProvider(providers, children)
}
Enjoy!
Like, share and etc






Top comments (1)
Any chance to show an example with typescript?