Remote debugging is a method with which you can debug your website pages using a real mobile device on a debugging machine (PC or laptop), therefore you will be able to find mobile UI, UX, and technical issues. In the following, the remote debugging steps using Google Chrome browser and Android devices on Windows. Before you start, you need:
- An Android device
- A USB cable
- A PC or laptop as a debugging machine
How to do remote debugging using Android devices and Google Chrome on Windows?
Before starting remote debugging on an Android device, first you need to enable Developer Options, then remote debugging feature on your Android device. To enable Developer Options on your phone or tablet:
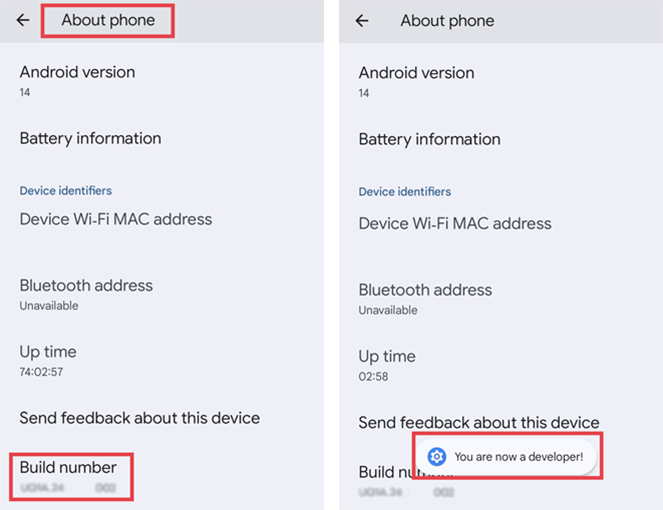
- Head over to the Settings > About phone.
- Find your phone’s Build Number. It can be in a different location based on your Android device model and brand.
- Tap 7 times on the Build Number until you see the message “You are now a developer!”.
Start remote debugging on your Android device using Google Chrome and debugging machine with Windows:
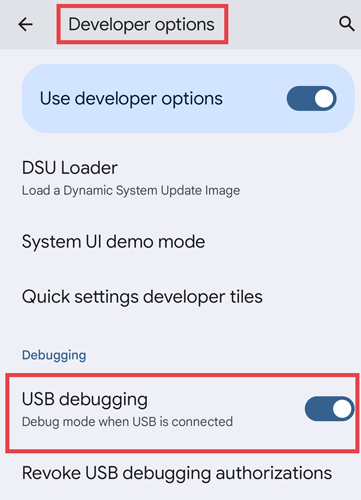
1- On your Android device, in Developer Options, Enable USB Debugging.

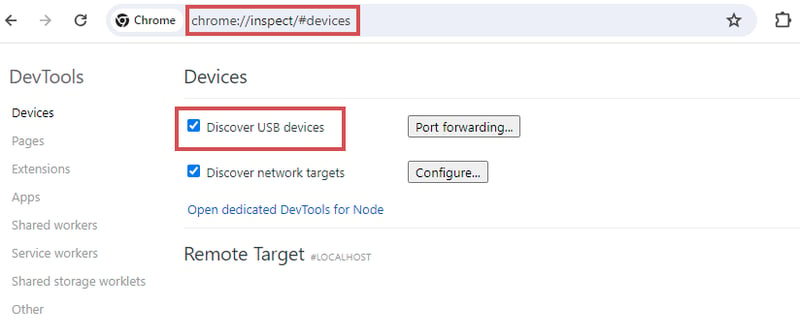
2- On your debugging device (laptop or PC), open chrome://inspect#devices on Google Chrome.
3- Enable Discover USB devices.

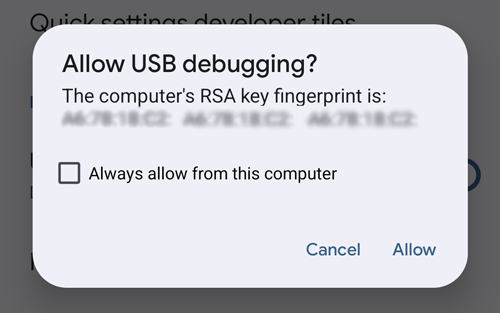
4- Connect your Android device to the PC or laptop with a USB cable. If it is the first time connection, you need to accept the prompt message that appears on your Android device to establish the connection between two devices successfully.

5- Open Chrome browser on the Android device and open the URL that you are going to debug.
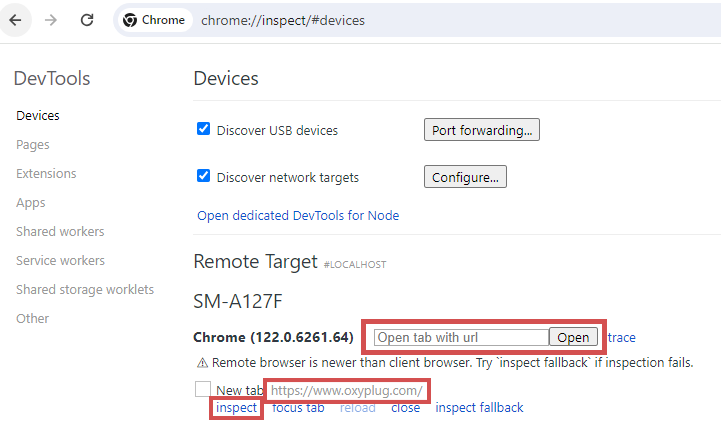
6- You can also enter a URL in the Open tab with url box on the Chrome (chrome://inspect#devices) on your laptop or PC.
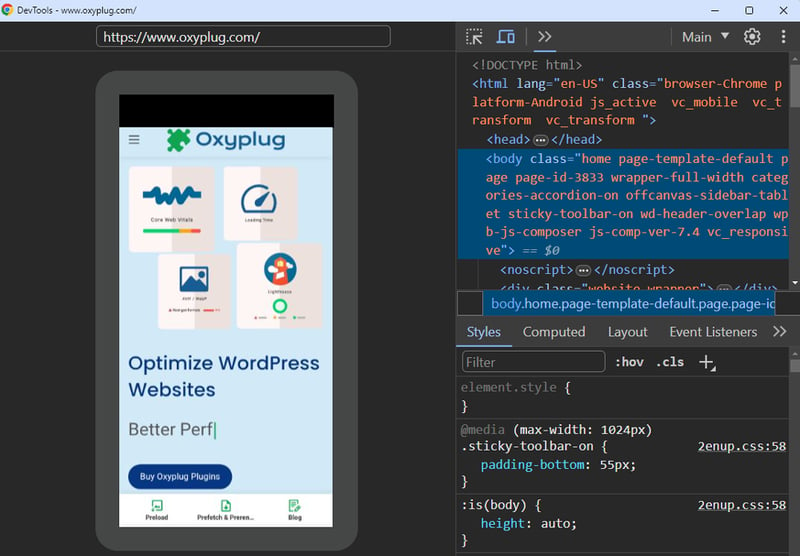
7- Click the Inspect on your debugging machine to start debugging.

In the opened DevTools, you can now inspect pages from a mobile device view.
💡In remote debugging, the version of Google Chrome on your Android device is important because the remote debugging is done based on its version. So, if you are using an old version of Chrome on your phone or tablet, you may see a different DevTools while debugging. It is highly recommended to use the latest version of Chrome browser on your Android device.
ℹ️ You may also be interested to read:
🔗Remote debugging using Firefox on Android devices with Windows
🔗Remote debugging using Google Chrome on iOS devices with macOS
🔗Remote debugging using Safari on iOS devices with macOS
📝Resource: https://www.oxyplug.com/optimization/ultimate-guide-to-remote-debugging-webpages/









Top comments (0)