Not every day do you see a GitHub repo surpassing 20k stars. So I'm proud to announce that we are now 20.2k stars as of this writing!
We are incredibly thankful to the developer community for showering Novu with lots of love, feedback, PRs, stars and improvements. They have made Novu a battle-tested and trusted multi-channel notification service for developers worldwide!
Novu is an open-source notification infrastructure built for engineering teams to help them build rich product notification experiences without constantly reinventing the wheel.
Without further ado, I'll reiterate our commitment to ensure you have a fantastic developer experience while testing and integrating Novu into your web apps.
Explore our Demos
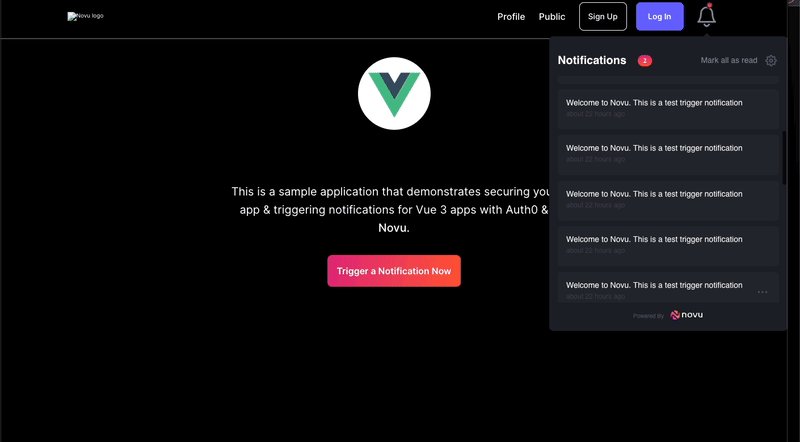
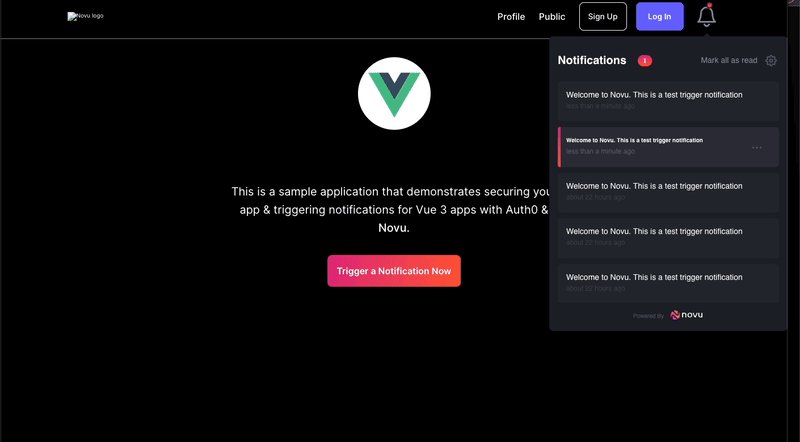
We have created a few sample apps that showcase the use of Novu in setting up In-App & email notifications.

https://notification-center-demo.vercel.app

https://novu-notifications-vue3.vercel.app

https://angular-novu.vercel.app
Feel free to explore the code on GitHub.
Faster Integration With Novu SDKs
We have worked hard to ensure developers have a fluent and expressive interface for interacting with Novu's API in the language of their choice.
Novu offers native SDK in the following languages: Go, Node.js, PHP, Ruby, Kotlin, and Python.
import (
"context"
"fmt"
novu "github.com/novuhq/go-novu/lib"
"log"
)
subscriberID := "<UNIQUE_SUBSCRIBER_IDENTIFIER>"
apiKey := "<NOVU_API_KEY>"
eventId := "<NOTIFICATION_TEMPLATE_TRIGGER_ID>"
ctx := context.Background()
to := map[string]interface{}{
"lastName": "Doe",
"firstName": "John",
"subscriberId": subscriberID,
"email": "john@doemail.com",
}
payload := map[string]interface{}{
"name": "Hello World",
"organization": map[string]interface{}{
"logo": "https://happycorp.com/logo.png",
},
}
data := novu.ITriggerPayloadOptions{To: to, Payload: payload}
novuClient := novu.NewAPIClient(apiKey, &novu.Config{})
resp, err := novuClient.EventApi.Trigger(ctx, eventId, data)
if err != nil {
log.Fatal("novu error", err.Error())
return
}
fmt.Println(resp)
Go SDK: Triggering a notification to a subscriber
import { Novu } from '@novu/node';
const novu = new Novu(process.env.NOVU_API_KEY);
await novu.trigger('<NOTIFICATION_TEMPLATE_TRIGGER_ID>',
{
to: {
subscriberId: '<UNIQUE_SUBSCRIBER_IDENTIFIER>',
email: 'john@doemail.com',
firstName: 'John',
lastName: 'Doe',
},
payload: {
name: "Hello World",
organization: {
logo: 'https://happycorp.com/logo.png',
},
},
}
);
Node SDK: Triggering a notification to a subscriber
use Novu\SDK\Novu;
$novu = new Novu(<NOVU_API_KEY>);
$novu->triggerEvent([
'name' => '<NOTIFICATION_TEMPLATE_TRIGGER_ID>',
'payload' => [
'name' => 'Hello World',
'organization' => [
'logo': 'https://happycorp.com/logo.png',
],
],
'to' => [
'subscriberId' => '<UNIQUE_SUBSCRIBER_IDENTIFIER>',
'phone' => '07983882186',
'email' => 'john@doemail.com',
'firstName' => 'John',
'lastName' => 'Doe',
]
]);
PHP SDK: Triggering a notification to a subscriber
require 'novu';
client = Novu::Client.new('NOVU_API_KEY')
body = {
name: "<NOTIFICATION_TEMPLATE_TRIGGER_ID>",
payload: {
name: "Hello World",
organization: {
logo: "https://happycorp.com/logo.png",
},
},
to: {
firstName: "John",
lastName: "Doe",
email: "john@doemail.com",
phone: "07983882199",
},
}.to_json
client.trigger_event(body)
Ruby SDK: Triggering a notification to a subscriber
import co.novu.Novu
import co.novu.extensions.subscribers
import co.novu.dto.request.TriggerEventRequest
import co.novu.dto.request.SubscriberRequest
fun main() {
val novu = Novu(apiKey = "NOVU_API_KEY")
novu.trigger(TriggerEventRequest.Companion.invoke
(
name = "<NOTIFICATION_TEMPLATE_TRIGGER_ID>",
to = SubscriberRequest(
subscriberId = "harry_potter"
firstName = "Harry",
lastName = "Potter",
phone = "97X98XX98X1",
email = "email@email.com",
loacal = "locale",
avatar = "avatar",
),
payload = mapOf("name" to "Hello World")
)
)
}
Kotlin SDK: Triggering a notification to a subscriber
Note: Java apps can use it.
from novu.API import EventApi
event_api = EventApi("https://api.novu.co/api/", "<NOVU_API_KEY>")
event_api.trigger(
name="<NOTIFICATION_TEMPLATE_TRIGGER_ID>",
recipients="<YOUR_SUBSCRIBER_ID>",
payload={
'name': 'Hello World',
'organization': {
'logo': 'https://happycorp.com/logo.png'
}
},
)
Python SDK: Triggering a notification to a subscriber
Novu Notification Center - UI Component
Novu provides a set of UI components to create rich customizable notification center experiences. In addition, you can use our ready-made UI.
It's partially skinnable, i.e. You can customize the UI to an extent.

The Notification Center is available in your favourite frontend frameworks as a component:
Novu Notification Center - Headless
Have you ever pulled in a third-party UI component to discover that you have to tweak the UI a great deal to sync with the design of your app? Sometimes, this can be frustrating.
We understand and decided to ship a new headless library to democratize the notification functionality further.
This version provides users with close to bare-metal, lightweight, renderless software for integrating notifications into their web apps. You can use it in any framework or incorporate it into a vanilla JavaScript app by leveraging the API methods provided.
You can wrap it in whatever UI or design you deem fit in your app!
Conclusion
A popular saying goes: "Don't count the days; make the days count!". It's just Day 1 in our quest to build a world-class notification infrastructure that is robust and powerful yet simple to integrate.
We have many things in store for developers and will keep shipping updates as frequently as possible.
Start using Novu today to manage your notifications & let us know about your experience here in the comment section or on GitHub.
By the way, our 0.14 release is underway. So expect an update on it soon!







Top comments (3)
Mmmm, test massages. can’t wait. Preferably deep tissue. (But would fix that :) )
Haha, thanks!
youtube.com/watch?v=hT_nvWreIhg 🥳