Note: If you have a tool in mind that I've missed, it would help a lot if you commented it below. :) BTW, Some of the links are affiliated(Not Sponsored), however, I promise you that I'll only recommend you tools that I personally use.
In this post, I'll go over 5 of the best online Tools I believe each and every developer needs to use. I'll go over how I personally use the tools and what I use them for.
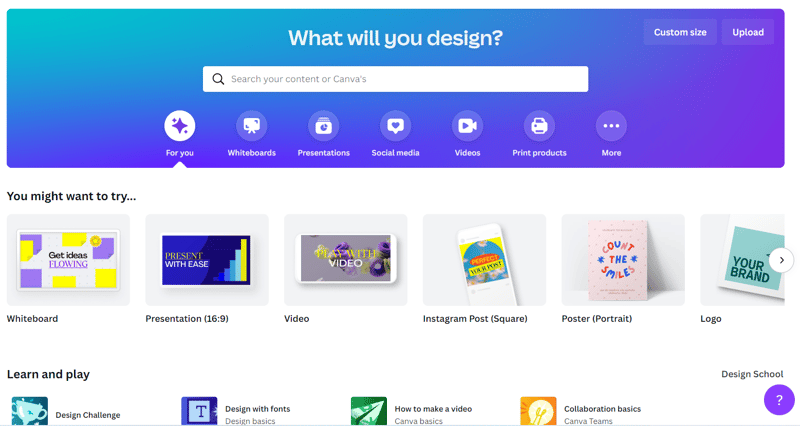
Canva
Canva is a great tool I use to design elements. I personally love using it to create short videos and design logos for my project.
It really is a great tool I would recommend to developers and designers alike.
Note: Clicking on the link below when joining canva will allow you to get a free premium element.
Canva
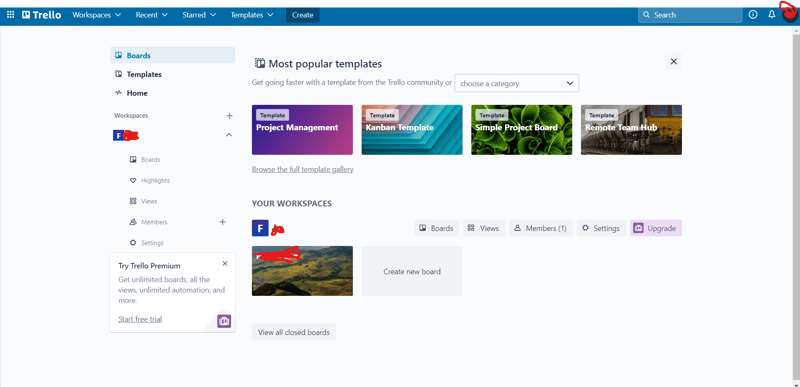
Trello
Trello is a great way to manage your projects. Trello shines especially well in team management, but I would also use it in my personal projects too.
Trello is great for individual project management or team management.
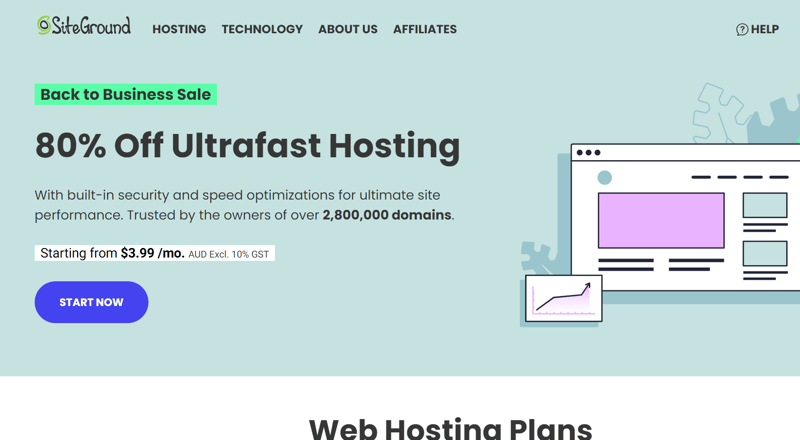
Siteground
For anyone developers or designers who want a portfolio to display their works, or to create any type of website, you should check out siteground.
I personally use siteground to host my personal blog, and I'll recommend you to use it as well.
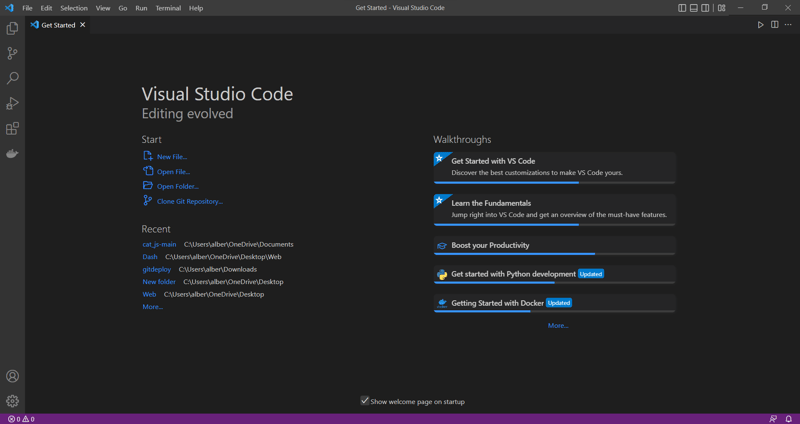
Visual Studio Code
Most of you that are reading this probably already have an IDE installed. For the few of you who are still using your OS default notepad, I strongly recommend you to check out VS Code.
It is an easy-to-use IDE that many developers out there use.
Chrome Developer Tools
I cannot conclude this list with anything else but the Chrome Developer Tools. This is by far the most important in this entire list.(Except VS code) When I get an error, the first thing that I'll open is the Chrome Developer Tools.
To get the chrome Developer tools, first, you'll need to open up google chrome. After that, right-click (or double tap on mac) to open up the context menu. After that, select inspect.
Conclusion:
Thanks for reading! If you have any questions or suggestions, remember to comment below.











Top comments (0)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.