Hello and Welcome to my coding course to build an eCommerce website like amazon by MERN stack in 9 hours. In this course, you will learn the essential tools and skills to design, develop, and deploy a fully-function marketplace website using React and Redux in frontend and Node and MongoDB in the backend.
You will learn:
- create functional components by React
- use React hooks to handle form inputs
- manage application state by redux using custom hooks
- create backend web API by node and express js
- design database model by MongoDB
- perform CRUP operations on orders, products, and users by mongoose ORM
- handle authentication and authorization using JsonWebToken
- create seller and admin roles to manage products, orders, and users
- handle shopping cart for the customer to place orders
Source Code and Demo
👉 Demo : https://newamazona-final.herokuapp.com
👉 Code : https://github.com/basir/amazona
👉 Questions : Email basir.jafarzadeh@gmail.com
Features
Watch React & Node Tutorial
Audiences
This course is for non-coders or juniors who want to be a professional web developer to get a job in 22 million job opportunities around the world. Basic knowledge of web developments like html, css and basic javascript is necessary for this course.
What You Will Build
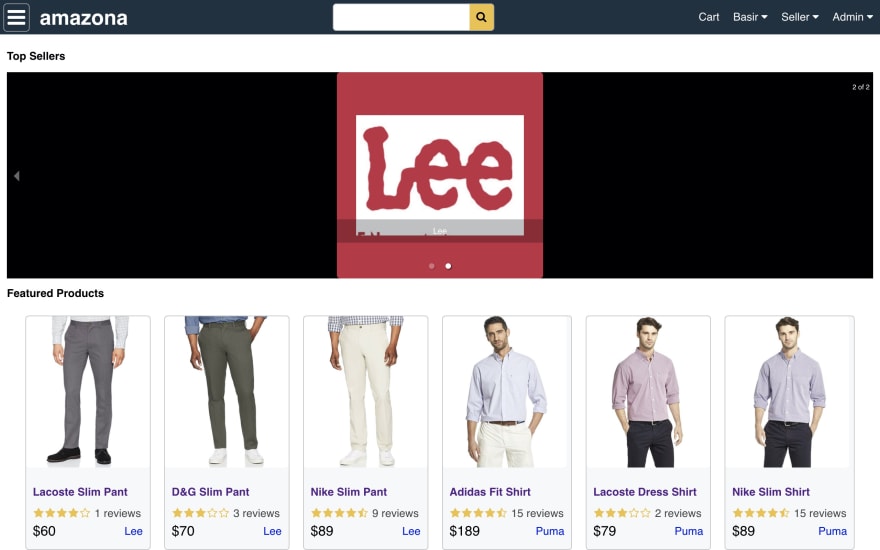
- Home Screen
- Create react app
- List data using JSX and map function
- Product Screen
- Url routing in react
- Handle events in react
- Cart Screen
- Save and retrieve data in local storage
- Working javascript array functions
- Update summary based on cart changes
- Sign-in and Register Screen
- Create dynamic form
- Input validation in frontend and backend
- Create web server using node.js
- Connect to Mongodb database
- Add registered user to the database
- Authenticate user based on email and password
- Using Jsonwebtoken to authorize users
- Shipping and Payment Screen
- Create wizard form to get user data in multiple steps
- Save user info in the local storage
- get user location using google map
- Place Order Screen
- Validate and create order in the database
- Order Screen
- Payment with Paypal
- Show order state based on user and admin activities
- Profile Screen
- Create authenticated routes
- enable user to update their informations
- enable user to logout and clear local storage
- show list of orders to user and link it to details
- Seller Menu
- add products, upload files
- manage orders
- Admin Menu
- manage users
- add seller permission
Summary
In this tutorial, we have made an eCommerce website like Amazon. Feel free to change this project based on your needs and add it to your portfolio.
Also, I will love to hear your comment about this React and Node tutorial. Please share your thoughts here.








Top comments (2)
hi , can i translate your course into french please ?
It dosen't open in my browser