The "Flexible Box" or "Flexbox" or "Flex" Layout, makes it easier to design flexible responsive layout structure without using float or positioning. It offers alternative to Floats for overall appearance of web page. Flex gives us the complete control over the alignment, direction, order and size of our boxes. Flex is divided into two parts i.e. flex containers (responsible for styling of full box i.e. Parent Element) and flex items (responsible for individual item in a box i.e. Child elements).
Below image shows the parent container(flex containers) and child items(flex items). The blue box is container which hold the child items(in orange colors).
Below image displays the properties for the parent containers and child items.
Section 1:
Below are the properties of the Parent flex Container:
Flex-direction, Justify-Content, Align-Items, Flex-Wrap, Align-Content.
Each property is explained in detailed in below read.
display - It defines a flex container; It can have block or inline depending on the value provided. It enables a flex context for all its direct children.
Sample e.g.
display: flex (this is for block)
display: inline-flex (this is for inline)
Container can be styled as below for the flex.
Property: flex-direction
Flexbox is mainly single-direction layout concept. Flex can put it's child items either in horizontal rows or vertical columns.
flex-direction can have below values:
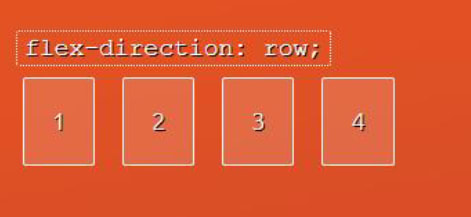
(i) flex-direction: row
It's the default value and it displays child items from left to right in ltr and Right to Left in rtl.
(ii) flex-direction: row-reverse
it displays the child items from right to left in ltr; left to right in rtl
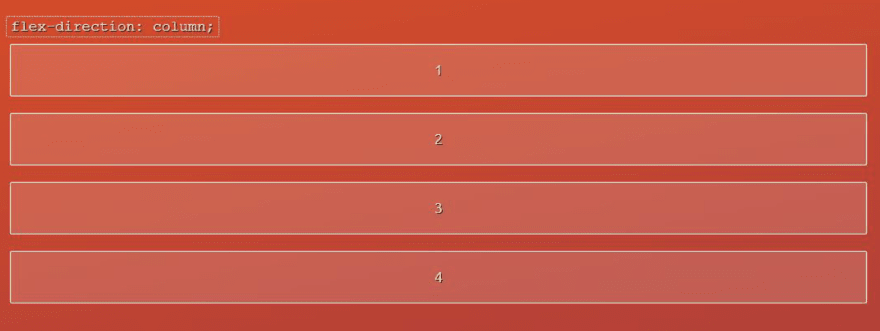
(iii) flex-direction: column
It displays the child items from top to bottom.
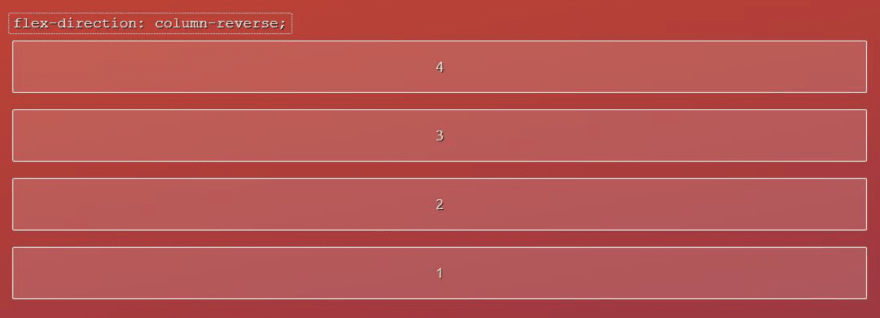
(iv) flex-direction: column-reverse
It displays the child items from bottom to top.
flex-direction can be used as below (sample code):
.container {
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}
Property: justify-content
This defines the alignment along the main axis. It helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. It also exerts some control over the alignment of items when they overflow the line.
Justify content can have below values, see the below diagrams to have better understanding how items will be placed:
(i) justify-content: flex-start
The flex-start value aligns the flex items at the beginning of the container (this is default).
(ii) justify-content: flex-end
The flex-end value aligns the flex items at the end of the container:
(iii) justify-content: center
The center value aligns the flex items at the center of the container.
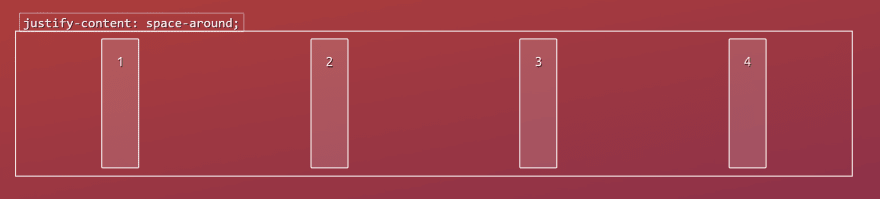
(iv) justify-content: space-around
The space-around value displays the flex items with space before, between, and after the lines. If we say is short equal space will be between an element and after the element.
(v) justify-content: space-between
The space-between value displays the flex items with space between the lines. In short space will be only between two items.
See first element and last element, it will help in differentiating between "space-around" & "space-between".
justify-content can be used as below (sample code):
.container {
display: flex;
justify-content: flex-start| flex-end | center| space-around | space-between;
}
Property: align-items
The align-items property is used to align the flex items.
This defines the default behavior for how flex items are laid out along the cross axis(perpendicular axis) on the current line.
Align items can have below values, see the diagrams underneath to have better understanding:
(i) align-items: flex-start
The flex-start value aligns the flex items at the top of the container.
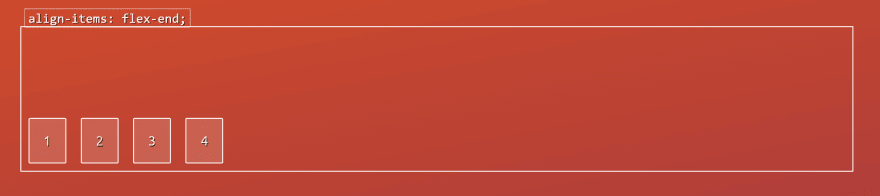
(ii) align-items: flex-end
The flex-end value aligns the flex items at the bottom of the container.
(iii) align-items: center
The center value aligns the flex items in the middle of the container.
(iv) align-items: stretch
The stretch value stretches the flex items to fill the container (this is default).
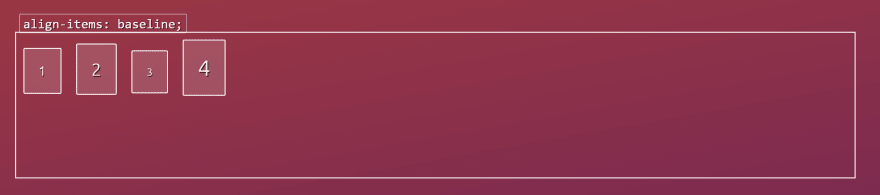
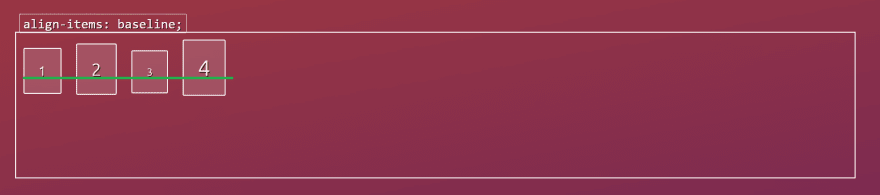
(v) align-items: baseline
The baseline value aligns the flex items such as their baselines aligns.
Below is the sample code through which align-items can be applied.
.container {
display: flex;
align-items: flex-start| flex-end | center| stretch | baseline;
}
Property: flex-wrap
The flex-wrap property specifies whether the flex items should wrap or not.By default, flex items will all try to fit onto one line. You can change that and allow the items to wrap as needed with this property.
Flex-wrap can have below values, please see the diagrams underneath to have better depth understanding.
(i) flex-wrap: nowrap
The nowrap value specifies that the flex items will not wrap (this is default).
(ii) flex-wrap: wrap
The wrap value specifies that the flex items will wrap if necessary.
(iii) flex-wrap: wrap-reverse
The wrap-reverse value specifies that the flexible items will wrap if necessary, in reverse order.
Below is the sample code for flex-wrap:
.container {
display: flex;
flex-wrap: nowrap | wrap | wrap-reverse;
}
Property: align-content
The align-content property is used to align the flex lines.This aligns a flex container’s lines within when there is extra space in the cross-axis, similar to how justify-content aligns individual items within the main-axis.
Note: this property has no effect when there is only one line of flex items.
align-content can have below values, please see the underneath diagrams to have better understanding.
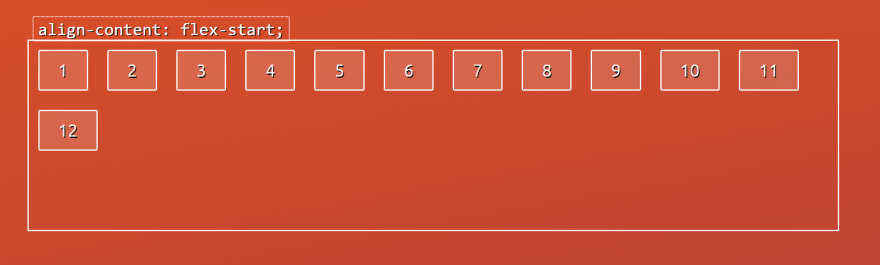
(i) align-content: flex-start
The flex-start value displays the flex lines at the start of the container.
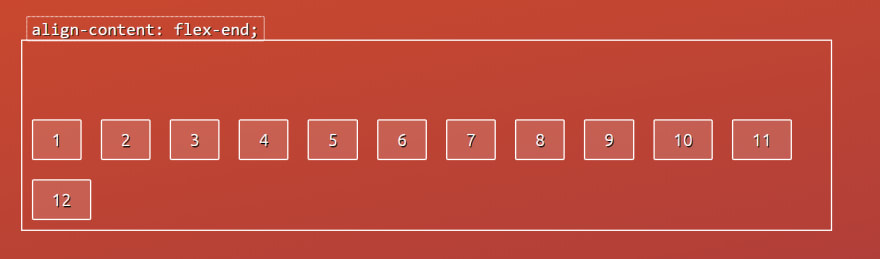
(ii) align-content: flex-end
The flex-end value displays the flex lines at the end of the container.
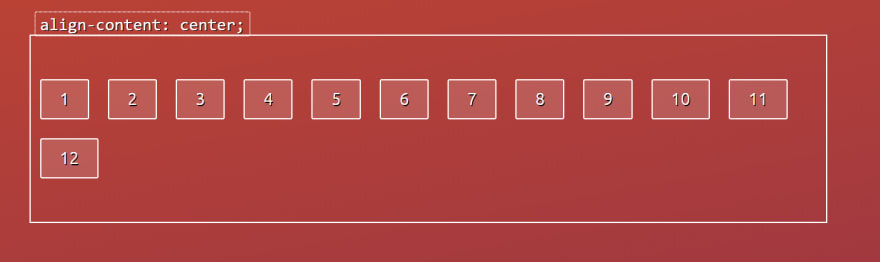
(iii) align-content: center
The center value displays display the flex lines in the middle of the container.
(iv) align-content: space-around
The space-around value displays the flex lines with space before, between, and after them
(v) align-content: space-between
The space-between value displays the flex lines with equal space between them.
(v) align-content: stretch
The stretch value stretches the flex lines to take up the remaining space (this is default).
Below is the sample code to use align-items:
.container {
display: flex;
align-content: flex-start| flex-end | center | space-around | space-between| stretch;
}
Section 2: ...
Now let's see the properties which are applicable for the flex items (children of the flex container).
flex-items can have below properties to style themselves individually.
"order, Align Self, Flex Grow, Flex Shrink, Flex Basis, Flex( shorthand for flex grow, flex shrink & flex basis)".
Each property is defined in brief in the below read.
Property: order
By default, flex items are basically laid in the order in which they are defined in the markup.
Order property determines the order in which they appear in the flex container, so without changing the html markup we can re arrange (re-order) in the flex container.
Default value of order is 0. See below example, Suppose we have 4 boxes, by default value of order will be 0 for all.
Now if we want to rearrange the boxes, for example(See below figure) if we want to place 2nd box at the first place and 3rd box at the end. First Lets see how to put 2nd box at the first place. If we give the value of order less than 0 i.e. -1 or -2, -3 ..., it will be come at the first place. Similarly when we have to put the 3rd box at last place , we have to give the value of "order" more than 0 i.e. 1 or 2 , or 3, .... basically based on the integer value (ascending) the boxes get sorted in horizontal direction(flex-direction: row) or vertical direction(flex-direction: column).
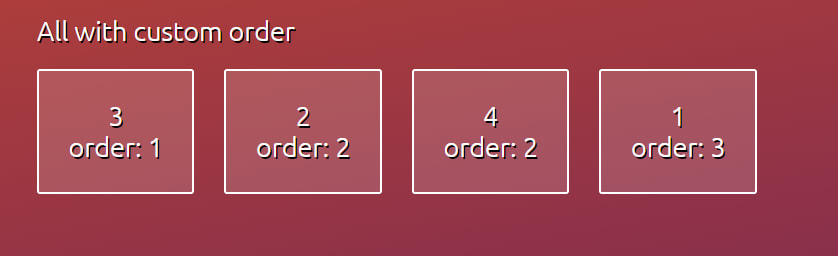
Now lets take an example where i want to put all the boxes in random fashion. How do we do it? Answer is simple, assign the value of "order" for each block in the ascending order. Box with lowest value of order will be in the left most and box with highest value of order will be in the right most. See below example for reference.
Property: align-self
This is used to style individual child item in the flex container. Styling is done basically with respect to cross axis here. Suppose flex-direction is row for the container , so all child items are places horizontally like below.
now each child item can be styled in vertical direction(cross axis) using "align-self" property moved up, down, center etc.
Please see below possible values for align-self, and diagram underneath to have better understanding:
(i) align-self: flex-start
The flex-start value displays the individual item at the start of the container.
(ii) align-self: flex-end
The flex-end value displays the individual item at the end of the container.
(iii) align-self: stretch
The stretch value stretches the individual item to take up the remaining space.
(iv) align-self: baseline
The baseline value aligns the individual items such as their baselines aligns.
Below is the sample code to use align-self:
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Property: flex-grow
This give ability for the individual child item to grow proportionally.It dictates what amount of the available space inside the flex container the item should take up. Default value of flex-grow is 0(zero). In this it takes width based on the individual content width and extra space remains empty.
If all child items have flex-grow set to 1, the remaining space in the container will be distributed equally to all children.
Lets see some examples to have better understanding:
(a) Among 4 available boxes with flex-grow value (0) , all will be displayed based on the content width. Now suppose 3rd box(3rd child item) has flex-grow property 1 (one) and other boxes(child items i.e. 1, 2, 4) have flex-grow property 0, then all the child items with flex-grow value 0 will take space based on content width and the remaining available space is occupied by the 3rd box (child item).
Please see below figure for better understanding.
(b) Now lets take another example, where child items (1,2,4) have flex-grow property value 1 each and child item 3 has flex-grow property value 2. So remaining space of flex-container is divided into 5 equal parts. Now based on the flex-grow value equivalent proportion of width will be allocated. Item 3 gets 2/5 (40%) of remaining space.
Please see below diagram for better understanding.
Similarly suppose child items(1, 3) has flex-grow value 3 and child items(2, 4) has flex-grow value 2. Now the remaining space of flex container will be divided into 10 equal parts (3 + 3 + 2 + 2). And share of child item 1 & 3 would be 3/10 each of remaining space and share of child items 2 & 4 would be 2/10 each of remaining space.
(c) Lets take one more example to have better understanding. Suppose flex-grow value for child-item 1, 2, 4 is 1 each and for child item-3 is 4. Now the remaining space of flex container will be divided equally in 7 parts. And share of child item 3 would be 4/7 remaining space.
Please see below diagram for better illustration.
Property: flex-shrink
This property gives flexibility to allow child flex-items to shrink by some degree. Here negative values are not allowed. The shrinking happens with respect to the other items available in the flex-container. Like shrinking 2nd child item by 3 times w.r.t to other child items. It's always relative to other items in the container.
Now lets see some example to understand more in depth.
(a) flex-shrink : 1
(this is the default value and it allows all the child items to shrink by some degree, depends on the browsers implementation). See the below diagram for better illustration.
Here all the child items have flex-shrink value 1 , so all will shrink with some degree.
(b) Lets see the below diagram
Here child items 1, 2, 6 have shrink value 1. And child items 3, 4, 5 have shrink value 0. Now items 3, 4, 5 are not allowed to shrink , however 1, 2, 6 will shrink with same degree.
Here also if shrink value is custom like child items with shrink property value 2, 3 ,4 ...and so on then shrinking will happen proportionally with each other.
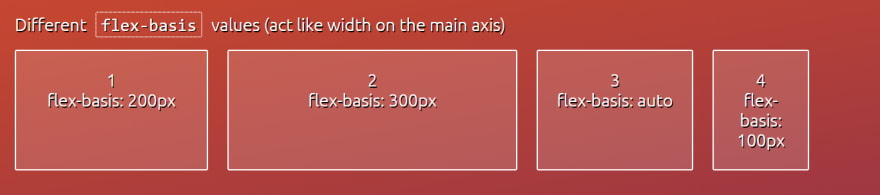
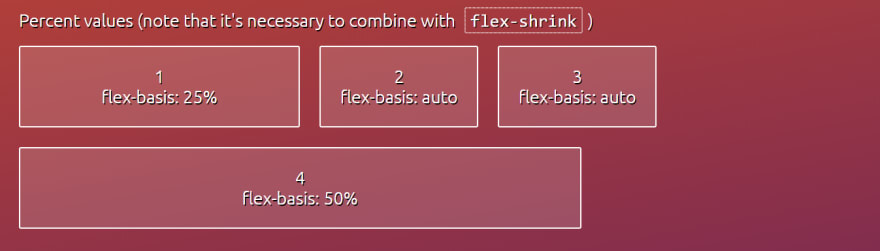
Property: flex-basis
It provides the initial length of the child items.It defines the default size of the child item without the remaining space around it is distributed. It can be defined in percentage or some magic number or it can be auto. If set to 0, the extra space around child item isn’t factored in. If set to auto, the extra space is distributed based on its flex-grow value.
See the below example illustration to understand in depth and visualize different possibilities.
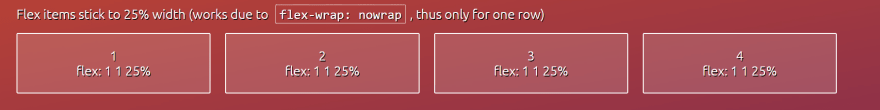
Property: flex
This is shorthand for flex-grow, flex-shrink and flex-basis combined. The flex property sets the flexible length on flexible items.
lets see some examples to understand in depth and visualize different possibilities.
To Conclude, i would say flex is good option (not only option)to position our elements. I hope you had good learning time. Now it's time to utilize the learned skills to try some hands on. To take flex to next level try making Holy Grail layout, or Hexagon layout, or Flexbox grids and comment how did you achieve. If you have some other layout which you feel we can achieve through flex, comment and do let me know.




















































Top comments (6)
Great article
Keep writing brother
Glad to know its helpful to you. Thank you!
I find it somewhat difficult to get it through from official document, but this article I finished in one go.
try this flexboxfroggy.com/
it will really help you to practise whatever you have learned.
Thanks ! That was very nicely explained.
Would love same for grids ....
Thank you... I am writing on Grids , soon it will be available for reading :)