The Biggest Lie In HTML? 👺
I just came by Theo's kinda clickbaity video "The Biggest Lie In HTML".
I recommend watching the video, but here is a TLDW:
HTML standard is "broken", and Svelte and React treat self-closing tags differently. For more details, there is an awesome article by Jake Archibald The case against self-closing tags in HTML
There is no such thing as self-closing ⚠️
First of all, self-closing tags do not exist in HTML. We only have Void elements!
A void element is an element in HTML that cannot have any child nodes (i.e., nested elements or text nodes). Void elements only have a start tag; end tags must not be specified for void elements.
Source: https://developer.mozilla.org/en-US/docs/Glossary/Void_element
My thoughts 💭
I'm okay with void elements, mostly because they greatly help readability! For me <br></br> or <img></img> would be strange. So I think the real question is what elements can have children nodes and what not.
Watching the video, I immediately remembered one of the first mistakes I made when learning HTML. At the time, I only had one PHP book and no access to sites like w3School or MDN.
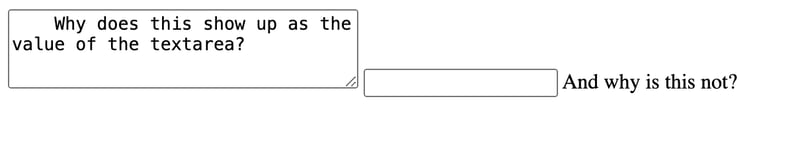
<textarea>
Why does this show up as the value of the textarea?
</textarea>
<input type="text">
And why is this not?
</input>
I think we can argue why <input type="text">value</input> is treated as invalid. I understand the textareas are multi-line, so we need a children text node inside them to have line breaks. But why are inputs - and I mainly talk about text inputs - so different? After all, they also need a way to represent their values!
We could say that input fields are meant to be filled out by the end user, so why would we need to "hardcode" their value into the markup language? But thinking about it, isn’t it the same with textareas?
Inputs are quite strange in general. Why did we jazz up a single element instead of having multiple purposes built?
Speaking of which, why <input type="multi-line"/> is not a thing? I think it would make validation easier, wouldn’t it?
Anyway, what do you think?
<self-close/>
OR
<not-to-self-close></not-to-self-close>








Top comments (9)
It's really almost every year or so that I wonder what knowledge was lost in the last decade or if basics are not taught at all. Never has somebody (with knowledge) said that JSX means JS with HTML - it's not. Just because something uses angle (or diamond) brackets does not mean its HTML.
HTML itself does not use / express a notation of self-closing as XML does. In XML you can self-close anything - and for everything you need to be explicit (the trailing slash), but in HTML there are only a handful hand-picked elements (such as meta, img, br, ...) - and they only tolerate a trailing slash (but the recommendation is to just not write that / omit any closing notation). All others are not self closed (try writing
<div/>and see for yourself - the div won't be closed and you'll get a bunch of garbage afterwards).It's surprising that many devs think they know HTML - only then to seemingly not know the basics (i.e., how the parser really works).
This is a complicated and nuanced topic with many angles. I would point you to the discussion here on GitHub as part of the MDN community:
Prettier and closing slashes in HTML
github.com/orgs/mdn/discussions/242
and the following post by Michael De Abreu
dev.to/michaeljota/i-changed-my-op...
In conclusion, if you want to follow the HTML standard to the letter, then you should not use a forward slash at the end of a
voidelement:github.com/validator/validator/wik...
Surprised to discover that self closing tags don't exist in HTML.
I had thought that
<br>was just sytactic sugar for<br />.But in HTML4 they existed, right ?
No :) They didn't.
For example, check the example for the input tag in the standard: w3.org/TR/html401/interact/forms.h...
Self-closing tags - as Grault pointed out bellow - only existed in XHTML.
We have them next door in XHTML, though.
Hello! You're link to the video seems to be broken.
Hey Samuel 👋
Nice catch, thanks! It is good now 😅
"self-closing tags do not exist in HTML." This is the real myth.
<svg/>is self closing. So is<math/>. And all other elements that the HTML parser places into the SVG and MathML namespaces. That means that almost half of all the standard element types recognised by the HTML parser are capable of being self-closed.As for the over jazzing-up of the input element, yes that's widely regarded as a design mistake of early HTML that we've got stuck with in order to maintain web compatibility.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.