When you make a web application at some point you cannot get around the fact that you need to send emails to your users. The most basic use case is sending account related emails (like password resets).
Sending emails is not the most complicated part of you application. Yet, so many make a lot of mistakes. The mistakes usually start happening once you want to use pretty HTML emails rather than text/plain emails.
HTML like it is 1999
Creating HTML emails is not a simple task. It is not a matter of simply designing a nice looking HTML page and it is done. All email clients have different rules regarding HTML and CSS usage.
The best approach is to design an HTML page like you would in 1999:
-
<table>for positioning - basic inline styling
Now you only have to test your email in all the different email clients people use: Thunderbird, Outlook, Outlook live, Lotus Notes. iOS Mail app, GMail, GMail app, etc.
The tools
Luckily it is not 1999 anymore and people have created tools to make creating HTML emails easier.
The intent of this article is not to provide a complete list of available tools and services. For a more extensive list check Jonathan Dion's Awesome Emails.
Validators and Previewers
There are really a lot of different email clients which support HTML. They all support HTML differently. Sometimes the used device also changes the way the email is presented.
Verifying results on different clients is not a simple task, so most of these services are paid.
Inliners
Dealing with inlined styling is a major headache. This is one of the main reasons why CSS was invented, so that you could easily change the style and have it applied to all applicable elements.
If you are rolling your own HTML Emails you can simply design the HTML with CSS and then use a style inliner to apply it all.
There are several inliners available, either as online service or part of the frameworks listed below.
Just to name a few:
A comparison of various inliners was done by Mosaico.
Frameworks
Instead of rolling your own designs you could also simply adopt a framework or use an existing template. If you only make small styling adjustments and just add content you probably do not have to resort to using paid services to verify the results on different clients.
Failures
I did not start this article to talk about all the tools you can use to create HTML emails. It is about various things people do wrong when sending emails.
Even when using the above tools these failures can still happen.
Included Images
There are two ways to include images in an HTML email:
- Attached
- External links
If HTML emails were not big enough already you can make them even bigger by attaching images to them. If you absolutely must include images use every trick available to make the image as small as possible. Again, HTML like it is 1999, assume the user is on a 56k modem connection.
Linking to external images is not a proper alternative. Most email clients will not load external images for a really good reason: privacy.
Loading the image from an external resource exposes the reader. It could be used to verify if a user actually read the email. This is rather unreliable as a lot of web based email clients retrieve the image via a proxy when needed.
Missing Images
As mentioned above, external images are often not presented to the user. But also attached images are not always shown.
Email clients, especially those on mobile phones, often do not download the complete email but only the vital parts (i.e. the textual content). The attached images could be downloaded on further request.
You should assume that your email is read without images. If the image is pure cosmetic, consider removing it all together. Otherwise make sure to always include a proper alt="" value for the image. If the image does not require textual replacement, then use an empty alt value so that no broken image placeholder is shown.
Email clients behave differently in case of not showing images. Some will show the alt value. Other simply do not shown anything until images are activated. If the image shows vital information for the email. Consider adding a short description in small font below the image so the reader knows certain content is not displayed.
Long URLs
Who does not like really long URLs? I think most people do no like them. Yet for some reason emails generally contain really long URLs. Generally a large part of the URL contains some encoded data to track the reader.
The problem will long URLs is that they are not easy to validate. They are not easy to copy. They are simply unfriendly.
You want nice looking URLs in your application, why not in the emails your application creates. When generating these URLs try to keep them as short as possible. If your application already has a database and you need to keep track of a lot of data with the URL, then shorted it within your application. Store all the data in a table, and simply pass a short reference in the URL.
What looks better?
https://www.example.org/mailcmpgn/xmpl/p/TXVsZG9vbjogW0p1c3QgYmVmb3JlIGhlIGdldHMgYXR0YWNrZWQgYnkgYSByYXB0b3JdIENsZXZlciBnaXJsLiA
https://www.example.org/mailcmpgn/xmpl/p/bjogW0p1c3
Alternatively you can use external URL shorteners. But be aware of the privacy, security, and reliability implications.
Horrible text/plain alternatives
Sending a HTML to a receiver which does not understand HTML is not really helpful as they can probably not read it. Part of the MIME standard is the multipart/alternative construction which allows you to provide alternative presentations of the same content. This way the email client can choose the best alternative to present to the user.
Even if the email is capable of rendering HTML emails there are benefits of including text/plain alternatives.
Below is a MIME tree of an email.
[multipart/alternative, 7bit, 63K]
├─> [text/plain, quoted, utf-8, 6.7K]
└─> [text/html, quoted, utf-8, 56K]
The HTML version is about 9 times the size of the text version. Via IMAP the email client could simply request the text/plain version and show it to preserve bandwidth/time.
These days most email clients support HTML (even the text based email clients like Mutt) and bandwidth is not much of a problem. So sending a text/plain alternative is mostly a courtesy.
Except there are a lot of applications which do send text/plain emails with absolutely useless content like
Your browser does not support HTML.
(Yes, it said browser, not email client)
Please view this email in your browser.
(But no URL included)
Then there are emails with text/plain alternatives which do provide a URL to view the email online. But
- rather long URL, not easy to copy
- viewing this online is a privacy and security concern
If the sending application would have only included the HTML version a better user experience would have been created with the current state of email clients.
Creating a text/plain version of a text/html is not difficult. There are plenty tools available for this (more about this below). When you convert HTML to just plain text you have to make sure that URL are included in the output.
This is not a helpful email:
Please click here to change your password.
This is more usable:
Please click here[1] to change your password.
[1] https://example.org/user/password
Avoiding Failures
To create the best possible HTML emails follow the following guidelines:
- Use a framework for HTML emails
- Images
- Avoid as much as possible
- Attached and as small as possible
- Always use
alt=""
- Use short and friendly URLs
- Plain text alternatives
- Create a proper alternative
- Or not at all
Or just stick to less pretty, but simple, text based emails.
HTML to Text
You could create an explicit plain text alternative of your HTML email. But then you would have to maintain two versions of your email templates. It is easier to convert the HTML result to a plain text alternative.
One way is to strip all HTML tags and show just the text between the elements. It can be done with a simple regular expression. But this does not provide a usable end result.
There are two really important things to care about:
- visible URLs
- readability
All links which are included in the HTML should get their URL included in the resulting text. Otherwise readers have no idea where to go to.
Just Stripping HTML tags would result in a wall of text. The converter HTML should at least contain blank lines between paragraphs.
[663399]
Sidebar
Hello, Han Fastolfe
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Laboriosam nobis velit, aliquid pariatur at fugit. Omnis at
quae, libero iusto quisquam animi blanditiis neque, alias
minima corporis, ab in explicabo?
Shell tools
If you are on a UNIX like system and it is ok for your application to execute shell commands you could easily convert your HTML to a proper text version using lynx.
lynx -force_html -hiddenlinks=ignore -width=76 -dump /tmp/myfile.html
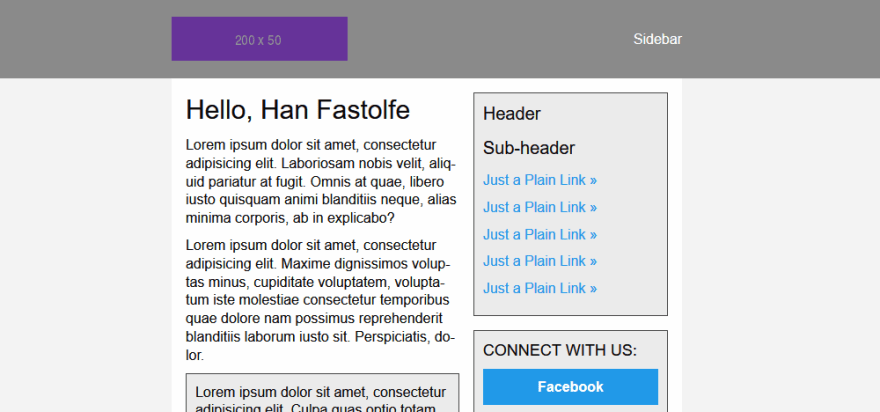
Foundation for Email's "sidebar" example produces the following
result.
Note that lynx does not perform de-duplication for URLs.
Or using links
links -html-numbered-links 1 -width 76 -dump /tmp/myfile.html
Java
Using the Jericho library it is also simple to convert the HTML to text
String renderedText=new Source(yourHtml).getRenderer().toString();
By default Jericho will write the URLs next to the link, like:
my link<http://example.org>
Which reduces readability, especially when the links are long. Using a slightly modified renderer the output produces Lynx like references
/* Produces output like:
*
* my link[1]
*
* 1. http://example.org
*/
new UrlMappedRenderer(new Source(aTextHtml)).toString()
Other platforms
For most other platforms there are probably tools to process HTML and convert to a pure textual representation.











Top comments (0)