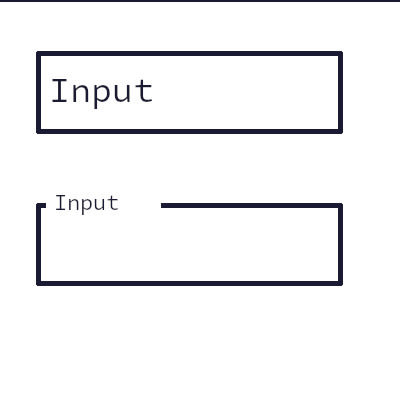
Everybody knows the fancy input placeholders that will move out of the input-field if you set the focus on it.
So it's relatively easy:
input:focus ~ label {/* ..do stuff*/}
<input id="user"><label for="user">Input</label>
The problem
If your page is ssl encrypted and the user has used
your login-form before. The browsers will autofill your form.
But they wont really fill your form. Its just a preview.
And they will do it on page-load they dont need the focus.
If you use javascript to check if the form-value is filled, it will appear empty.
And in the end, the filled in preview-data, will overlap your label-/placeholder.
The Solution
To prevent this, you could use a construct like the following.
So you will check for the placeholder. You should also set the color of the input-placeholder to transparent.
input:not(:placeholder-shown) ~ label,
input:focus ~ label {/* ..do stuff*/}
<input placeholder="input" id="user"><label for="user">Input</label>
Hope that will help somebody. :D








Top comments (0)