I hope all of you are doing well.
If you are interested in knowing how browser extensions work and how to build your very first chrome extension, then YES you are at the right place.😎
In this article, let’s stick together to build your own brand new chrome extension.
Before we start, let’s look into some important terminologies.
What is an extension? 🧐
“Extension” The name itself explains a lot,
It is something¹ that enhances or “extends” the capabilities of something².
In our case, the first something is a package consisting of a set of different files that are bundled together to make it a single entity called browser extension.
And second, something is of which we want to enhance the functionality or say capability of web browsers.
So let’s see,
What is Web Browsers?
A web browser is the most important part of everyone’s life nowadays. I can’t even imagine my life without a web browser being a software developer 👨🏻💻 (We use it a lot).
According to Wikipedia, a web browser (commonly referred to as a browser) is a software application for accessing the information on the World Wide Web. When a user requests a web page from a particular website, the web browser retrieves the necessary content from a web server and then displays the page on the screen.
How extension helps web browsers(Focusing on Google Chrome)?🤔
I think extensions are a very important part of browsers.
In my opinion, I love to use extensions that make my life easier and productive.
The extension that I use a lot is LastPass. This extension remembers credentials on my behalf and lets my brain focus on more important stuff rather than remembering complex passwords 😉
I have to save the credentials only for the first time I log in.
Consider one case study in which you want to get all products and its price listing in a short time.
If you are using a plain web browser, then you need to do that manually.
Sounds like a lot to work right? But what if you create one extension once and install it into the browser. You just need to click once and all listings will be done by the extension for you in a well-formatted way.
Well, for that you must know how to build browser extensions, let’s check it out then.
...

Before starting to build chrome extensions let’s know more about its basics.
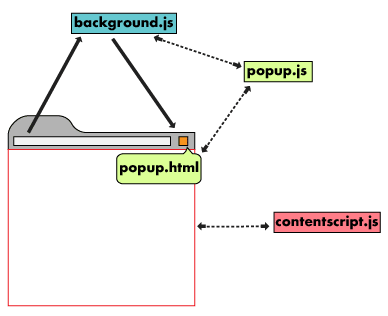
The attached image shows all the important parts of the extension.
There are some important parts of an extension without which you can’t build one.
So, let’s check them out first.
Manifest File
This is the most important and necessary file while creating browser extensions.
The manifest file is the JSON object of extension metadata which holds all the basic information for the extensions.
Check out the sample of the Manifest file.
Background Script
Background Script is a JavaScript file that runs in the background to handle browser events. It is also known as the extension’s event handler page. It is responsible for handling the browser's events such as on bookmark create, on page load completed, etc.
Extension Popup
A pop up is an HTML file that is displayed in a special window when the user clicks the toolbar icon. It works in a very similar way compared to a web page; it can contain links to stylesheets and script tags but does not allow inline JavaScript.
Check the extension popup code here.
Content Script
This is the JavaScript file that is injected into the web page to perform operations such as accessing the details of the web pages, make changes to them, and pass information to their parent extension.
You can configure manifest file using options like:
run_at used to decide when to inject and execute the script.
matches responsible for deciding where to inject script on the basis of URL pattern matching.
js An array of JS file paths to be injected.
css An array of style sheet file paths to be injected.
(Check manifest content script entry).
Check the image below which shows that div is injected by the content script on the top of the page.
Options Page
Allow users to customize the behaviour of an extension by providing an options page. A user can view the extension’s options by right-clicking the extension icon in the toolbar and then selecting options. Another way to navigate to the extension management page at chrome://extensions and then selecting Details on the desired extension. In the details page select the options link.
Check the options page code here.
Keep it all together to create your very first chrome extension.
Great! We are done with creating our first chrome extension, now it’s time to test our extension in developer mode.🥳
Load extension to chrome browser by visiting chrome://extensions.
- Visit Chrome://extensions
- Enable Developer mode toggle switch (placed at the top right corner) to see developer options on the same page.
- Click on the load unpacked button (placed in the top left corner).
- Select your extension folder to load extension to the browser. (Make sure manifest.json is at the root level).
Bingo! 🤩 You just created and ran your very first chrome extension.
Get code for the extension we just created from here.
In the upcoming article, I’ll explain how to upload your own extension to the chrome web store using two different approaches, manual and script-based.
Stay connected!
Hope you liked it.
Thanks for your time.
Hope you like it, if yes *❤️ & Share.*
Happy coding ...











Top comments (6)
I'm going to check out last pass. I also have an issue remembering passwords
Yes its awesome I daily use LastPass 😁
Can you please provide github repo?
Helo mrmahajan,
Here is the repo link:-
github.com/ganeshjaiwal/Chrome-ext...
Thank-you for checking out the article 😁
All the best 👍
Thanks for sharing, i know how to build extention but dont know how to inject content on web page as Ghostery and Grammarly extention
There are different ways to inject the file into the dom,
But you can use the simplest way that is injecting script using manifest.json file.