In CSS3 we have a lot of selectors which empowers the devs productivity , helps in optimisation of DOM, and usage of classes.
1. Child combinator (>)
The CSS3 child combinator selector is represented by the greater than symbol (>) and is used to select only the immediate child elements of a parent element. The selector on the left side of the greater than symbol represents the parent element, while the selector on the right side represents the immediate child element.
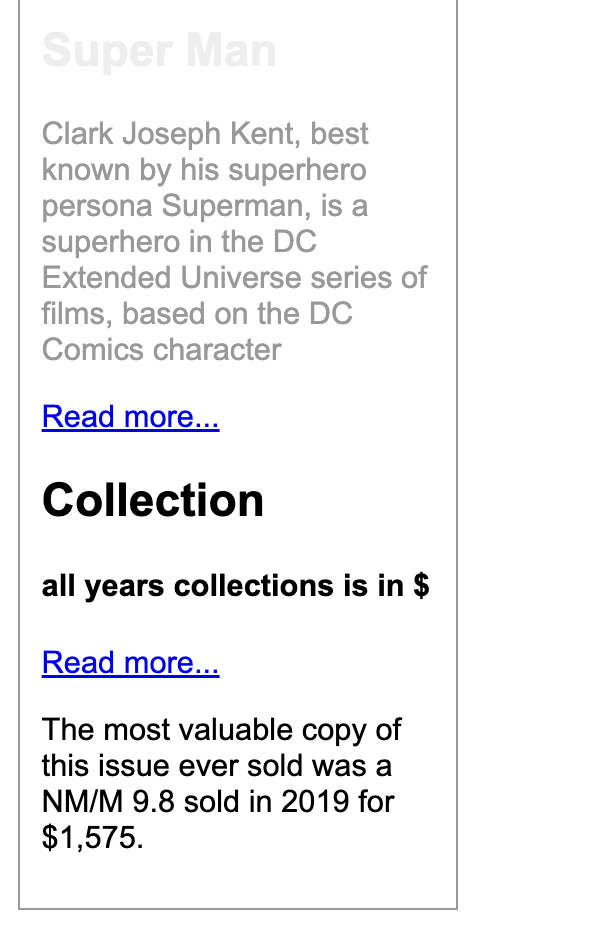
In below code, our requirement p and h2 should have specific style coming inside the div but not of those inside section.
<div>
<h2>Iron Man</h2>
<p>ron Man is a superhero appearing in American comic books published by Marvel Comics. The character was co-created by writer and editor Stan Lee</p>
<a href="#">Read more...</a>
<h2>Super Man</h2>
<p>Clark Joseph Kent, best known by his superhero persona Superman, is a superhero in the DC Extended Universe series of films, based on the DC Comics character </p>
<a href="#">Read more...</a>
<section>
<h2>Collection</h2>
<h4>all years collections is in $</h4>
<a href="#">Read more...</a>
<p>The most valuable copy of this issue ever sold was a NM/M 9.8 sold in 2019 for $1,575.</p>
</section>
</div>
Now, if you would use
div p { color: #999; }
div h2 { color: #848484; }
this will applies the style to all p, H2 as well as those too inside the section (which is not the requirement). So, how shall we achieve this?
The answer is child combinator (greater sign >). It will select all the direct child of the parent.
div > p {
color: #999;
}
div > h2 {
color: #898989;
}
Here it will only implement the style on h2 and p which are direct child of the div and not of the section.
2 . Adjacent Sibling selector (+)
The adjacent selector in CSS is a selector that selects an element that is immediately adjacent (i.e., comes right after) to another element. The adjacent selector is represented by the plus sign (+) and is used to select the first element that immediately follows the specified element.
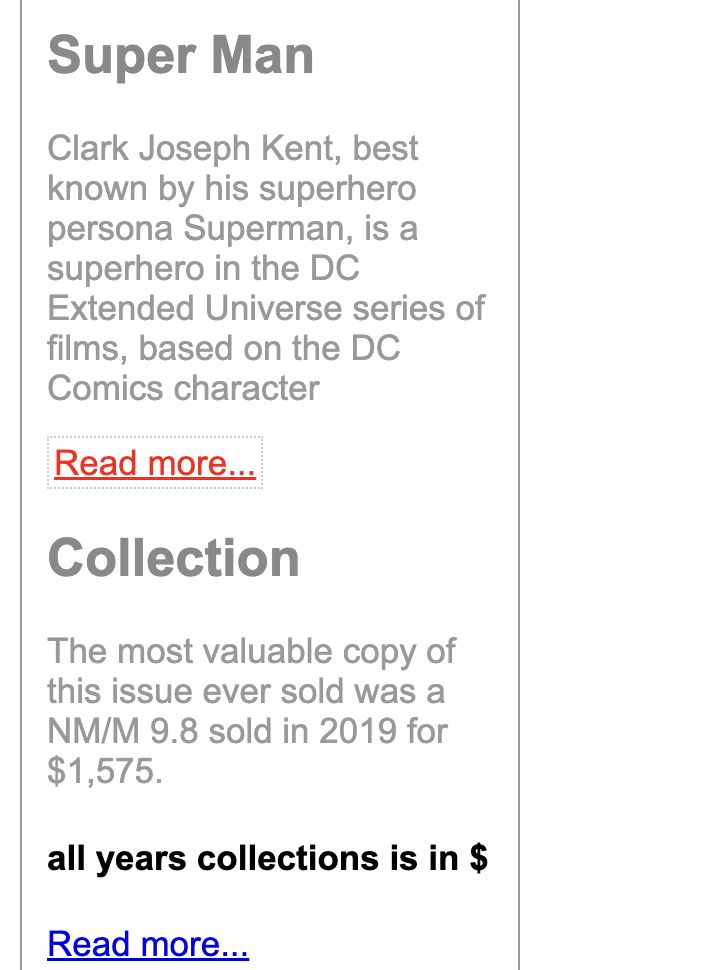
Eg: All the a followed by p style would get implement (color:red, border: dotted) . However, in collection section the a tag won't get that style implemented as there is h4 element coming in between.
<div>
<h2>Iron Man</h2>
<p>ron Man is a superhero appearing in American comic books published by Marvel Comics. The character was co-created by writer and editor Stan Lee</p>
<a href="#">Read more...</a>
<h2>Super Man</h2>
<p>Clark Joseph Kent, best known by his superhero persona Superman, is a superhero in the DC Extended Universe series of films, based on the DC Comics character </p>
<a href="#">Read more...</a>
<section>
<h2>Collection</h2>
<p>The most valuable copy of this issue ever sold was a NM/M 9.8 sold in 2019 for $1,575.</p>
<h4>all years collections is in $</h4>
<a href="#">Read more...</a>
</section>
</div>
div > h2 {
color: blue;
}
p + a {
color: red;
border:1px dotted #ccc;
padding: 2px;
}
3 . General Sibling selector (~)
The general sibling selector in CSS is represented by the tilde symbol (~) and is used to select all sibling elements that come after the first element (the selector on the left) and that share the same parent element.
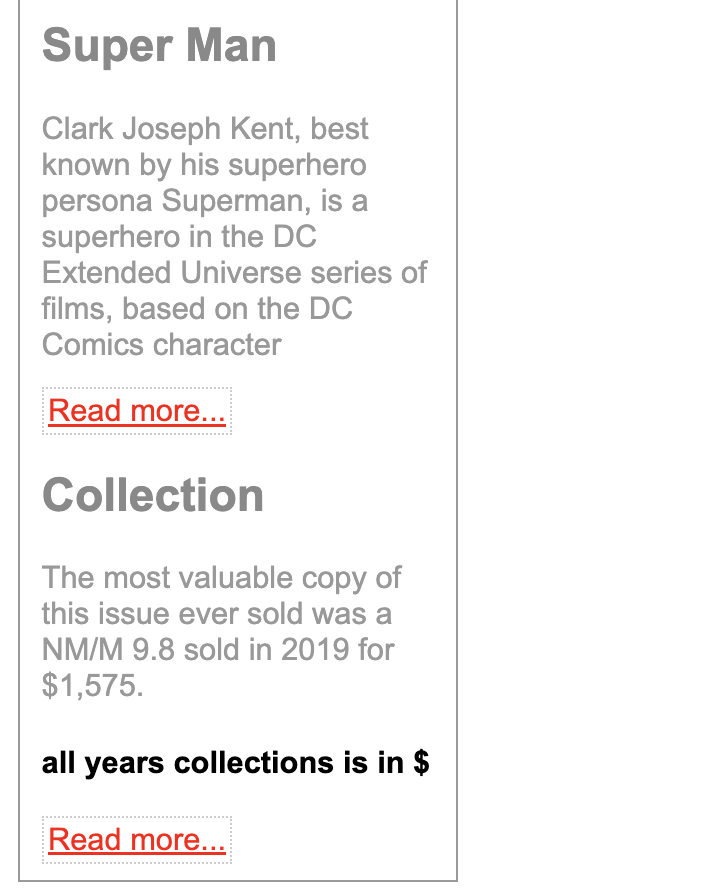
In this even the tags will come between as long as they are children of the same parent the style will be implemented.
Here all the a tag followed by the p tag will tag styled (color: red, border: dotted). Irrespective of there is another element coming between in the collection section.
<div>
<h2>Iron Man</h2>
<p>ron Man is a superhero appearing in American comic books published by Marvel Comics. The character was co-created by writer and editor Stan Lee</p>
<a href="#">Read more...</a>
<h2>Super Man</h2>
<p>Clark Joseph Kent, best known by his superhero persona Superman, is a superhero in the DC Extended Universe series of films, based on the DC Comics character </p>
<a href="#">Read more...</a>
<section>
<h2>Collection</h2>
<p>The most valuable copy of this issue ever sold was a NM/M 9.8 sold in 2019 for $1,575.</p>
<h4>all years collections is in $</h4>
<a href="#">Read more...</a>
</section>
</div>
div > h2 {
color: blue;
}
p ~ a {
color: red;
border:1px dotted #ccc;
padding: 2px;
}
Follow me at twitter
Happy learning!!









Top comments (5)
I’m learning new things every day from your posts!
thank you @vulcanwm
this infor is so useful! thank for sharing!
@Minesweeper
Glad to know it is helpful. Thank you :)
yes I know that