The Story
I thought: "Hey, you know how to program. You will find a job easily. Companies are chasing after you." How stupid I was.
Of course, there are plenty of IT-jobs but you still need to represent yourself nicely. The first impression counts, right?
So I told my friend about that and she said: "Well, maybe it's a good idea to rewrite your CV. You could describe your experiences much better."
Oh damn, she was so right. However, instead of just rewriting it, why not make it visually attractive. And why not use my skill to write my resume? Again, the first impression counts, right?
It was a while since I had written my CV for my current job. I had used Microsoft Word and used a pretty boring layout to table my track of expertises.
I was thinking instead of using a pre-defined layout of Word, why not use the power of web instead?
From that time on, I had the idea to write my CV in HTML and CSS since I applied for technical jobs and my editor is my daily weapon anyway. So, I found CSS Grid is a perfect candidate for do the layout and HTML to do the markup.
Designing the Layout
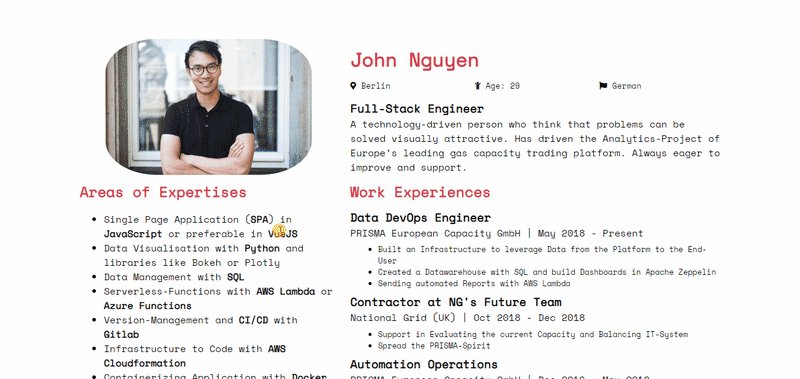
I have decided on a two-column layout because I got inspired by Emma and Sam.
On the left side, I put my area of expertise and skills. Since there are basically keywords, I made it a bit smaller than the right side. That column is my track of work experience, so the main part and should be a bit bigger.
The whole body is wrapped and in total 80% of the screen size and has a margin-top and bottom of 5% of the screen size.
body {
width: 80%;
margin: 5% auto;
}
In CSS Grid, you define your layout with grid-template-columns which tracks the sizing functions of the grid columns. Because I chose a two-columns layout, I needed to put two values in it. My first column is 40% of the body size, whereas the second column auto-matically takes the remaining body size.
I have also used grid-column-gap because it might happen that the content in the first column ends with the width and I wanted to avoid the overlapping 😉
.layout {
display: grid;
grid-template-columns: 40% auto;
grid-column-gap: 2%;
}
Below, you can find an impression of layouting a resume with CSS Grid and the best part of it, it's responsive🤩
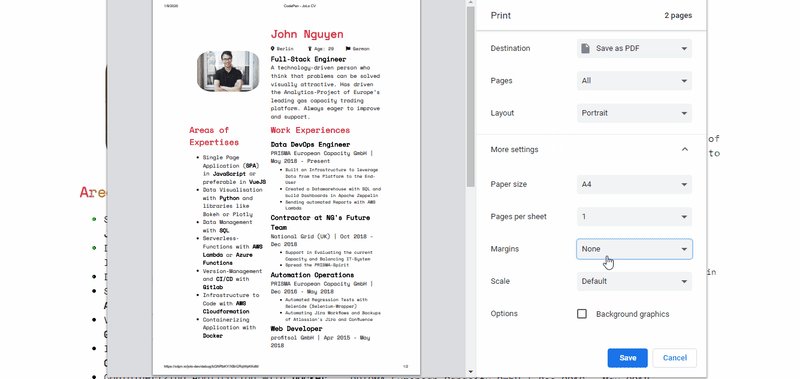
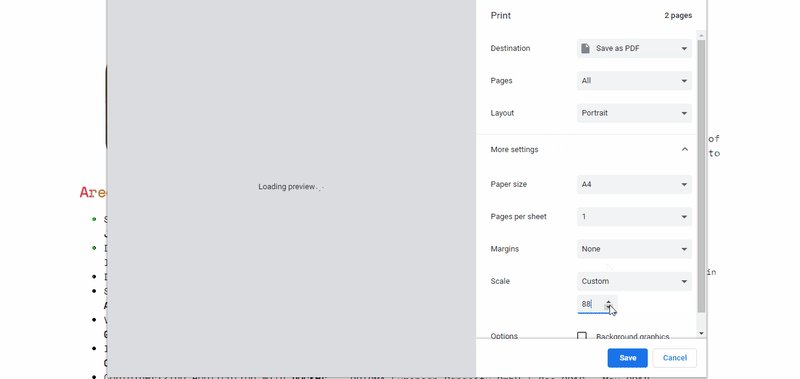
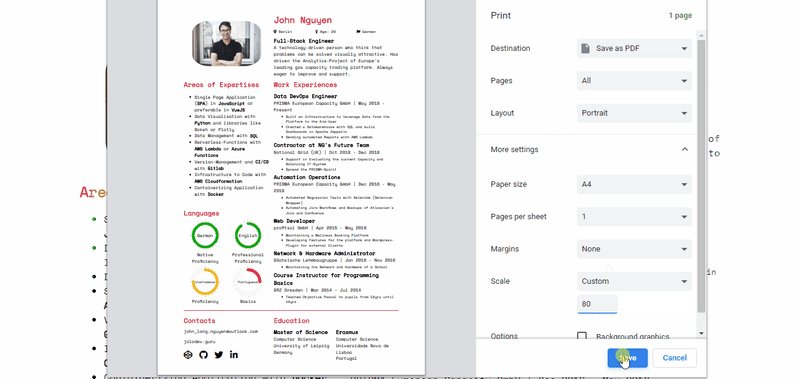
Once you have finished designing your CV, you can easily press CTRL+P (or CMD+P on Mac) and save it as PDF. But(!!) be aware to customise the settings. I have used Google Chrome for printing the PDF where I have changed the Margins to None in order to apply the margins from CSS. The option Scale was changed to Customised which opens an input. Change it until you can see your Resume fully on one page. Hit Print and save it on your machine.
Another cool thing is that the links in your HTML also converted correctly in your PDF🤩
Conclusion
I know that this is the first step for the job.
However, If you are a web developer, why don't you show your skills already with your CV and program it 😋
I had also thought of using LaTeX, but it's too much effort for me in setting it up. I also think that tools like MS Word or Adobe InDesign will do the job perfectly. You choose what fits best for you.
If you are currently looking for something, Good Luck! 😊








Top comments (0)