Intro
Gatby js is on of the most fastest static site generator open source web framework made by combining React Graphql and web pack and today we gonna learn how to create a gatsby site and deploying it to gatsby cloud
Prerequisites
Although this article is beginner friendly but it’s better for the readers to have basic knowledge of Javascript & JSON(JavaScript object notation), Html , css, React styling components to understand the topics that will be explained
Latest version of Nodejs and npm
Basic knowledge if git and Github
gatsby cli
gatsby cloud account
-
A Code editor(I am using vs code )
the most important
-
The patience to read the full article
setup
Install node js link
Install git and git bash from link
= Now open the terminal and use
npm install -g gatsby-cli
This will install gatsby cli globally on your local machine
Now open the terminal follow the steps
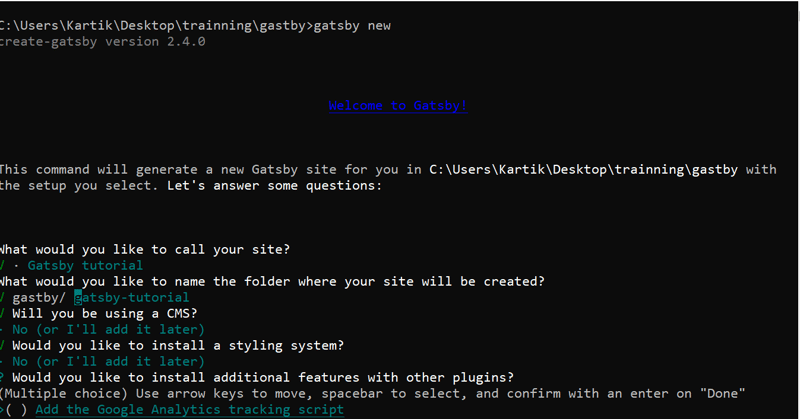
Type gatsby new
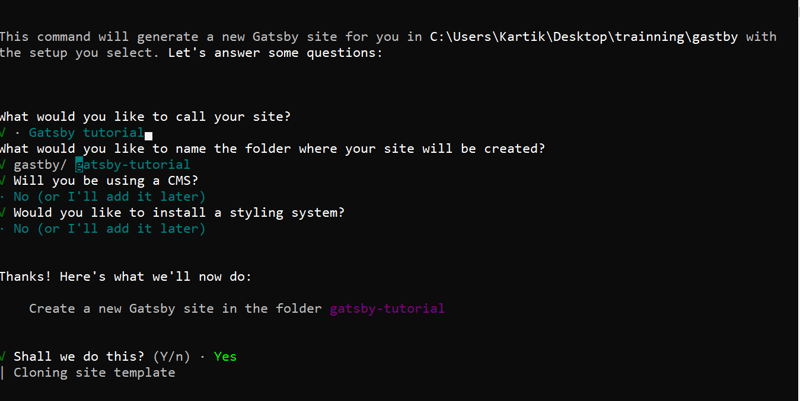
Enter an site name "Gatsby Tutorial" (By default it will show My Gatsby Site)

We will now use any modification in this tutorial


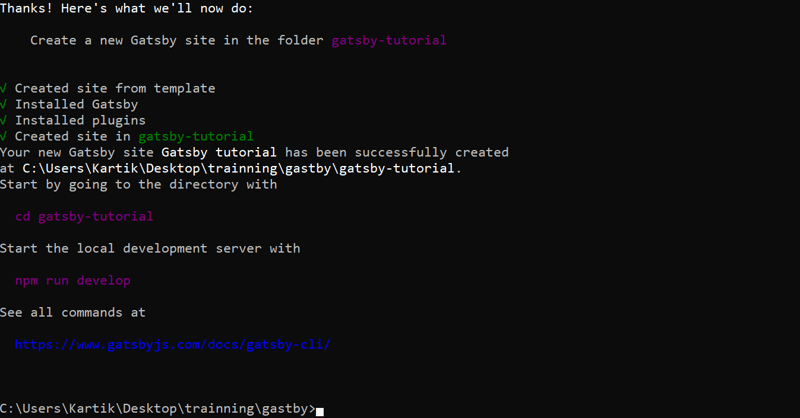
Our gatsby project is successfully created now use
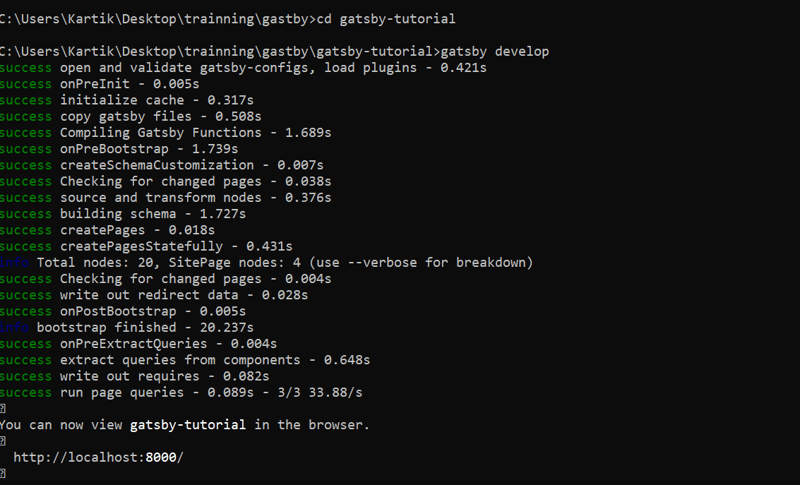
cd <project name > then hit gatsby develop to see our changes locally at localhost:8000

now let's navigate to our project folder in our code editor

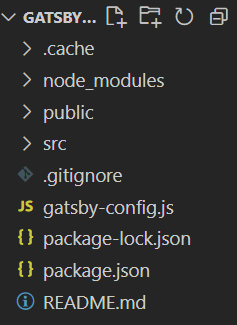
this is how our gatsby file structure looks like

this is how our project looks locally
Now we are done with our setup , so let's make cahnges to our project . In the begining lets's delete all the markup and let's start from scratch

Here the Indexpage will render all the hml markup written within the tag (you can also use <div> here instead of <main>)
Now let's add some html and see what happens to our page
import * as React from 'react';
const IndexPage = () => {
return (
<main>
<title>My Gatsby tutorial</title>
<h1>Hi, there I am gatsby app</h1>
<h4>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Et ducimus
labore magni facere est autem eum provident expedita laudantium. Magni
vitae quia impedit delectus quo iste aliquam rerum, ipsa natus. Lorem
ipsum dolor sit amet, consectetur adipisicing elit. Consequatur ex
accusantium deleniti et sint perspiciatis similique deserunt, molestias
nam, quas cumque id! Esse necessitatibus animi eos quibusdam sunt ad
dignissimos! Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Soluta itaque delectus in, inventore, voluptatem at ab beatae pariatur
magni eum omnis! Voluptatum quo dicta nostrum. Sit numquam
exercitationem asperiores quibusdam.
<br />
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque,
necessitatibus? Sunt dolorem corporis provident vero molestiae. Natus
inventore velit assumenda quis accusantium beatae, quaerat molestias
sapiente quos? Atque, quia saepe.
<hr />
Lorem ipsum dolor sit amet consectetur adipisicing elit. Minima
assumenda veniam distinctio delectus molestiae, itaque nemo cupiditate
sint sequi ad, dolorum asperiores magnam accusamus. Molestiae dicta
alias recusandae nostrum numquam.
</h4>
</main>
);
};
export default IndexPage;
Now lets add some styles
for styling purpose we will define style objects lets see
import * as React from 'react';
let sytles = {
mainStyle: {
color: 'blue',
padding:'30px',
font:"Arial, Helvetica, sans-serif"
},
};
const IndexPage = () => {
return (
<main style={sytles.mainStyle}>
<title>My Gatsby tutorial</title>
<h1>Hi, there I am gatsby app</h1>
<h4>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Et ducimus
labore magni facere est autem eum provident expedita laudantium. Magni
vitae quia impedit delectus quo iste aliquam rerum, ipsa natus. Lorem
ipsum dolor sit amet, consectetur adipisicing elit. Consequatur ex
accusantium deleniti et sint perspiciatis similique deserunt, molestias
nam, quas cumque id! Esse necessitatibus animi eos quibusdam sunt ad
dignissimos! Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Soluta itaque delectus in, inventore, voluptatem at ab beatae pariatur
magni eum omnis! Voluptatum quo dicta nostrum. Sit numquam
exercitationem asperiores quibusdam.
<br />
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque,
necessitatibus? Sunt dolorem corporis provident vero molestiae. Natus
inventore velit assumenda quis accusantium beatae, quaerat molestias
sapiente quos? Atque, quia saepe.
<hr />
Lorem ipsum dolor sit amet consectetur adipisicing elit. Minima
assumenda veniam distinctio delectus molestiae, itaque nemo cupiditate
sint sequi ad, dolorum asperiores magnam accusamus. Molestiae dicta
alias recusandae nostrum numquam.
</h4>
</main>
);
};
export default IndexPage;
Here we have defined a variable named styles and within it we have defied a property named main style and we are passing it as an expression to in the style attribute.
now let's add some images to our application
import * as React from 'react';
let sytles = {
mainStyle: {
color: 'blue',
padding:'30px',
font:"Arial, Helvetica, sans-serif"
},
imagsStyle:{
width:"400px",
radius:"10px"
}
};
const IndexPage = () => {
return (
<main style={sytles.mainStyle}>
<title>My Gatsby tutorial</title>
<h1>Hi, there I am gatsby app</h1>
<h4>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Et ducimus
labore magni facere est autem eum provident expedita laudantium. Magni
vitae quia impedit delectus quo iste aliquam rerum, ipsa natus. Lorem
ipsum dolor sit amet, consectetur adipisicing elit. Consequatur ex
accusantium deleniti et sint perspiciatis similique deserunt, molestias
nam, quas cumque id! Esse necessitatibus animi eos quibusdam sunt ad
dignissimos! Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Soluta itaque delectus in, inventore, voluptatem at ab beatae pariatur
magni eum omnis! Voluptatum quo dicta nostrum. Sit numquam
exercitationem asperiores quibusdam.
<br />
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque,
necessitatibus? Sunt dolorem corporis provident vero molestiae. Natus
inventore velit assumenda quis accusantium beatae, quaerat molestias
sapiente quos? Atque, quia saepe.
<hr />
Lorem ipsum dolor sit amet consectetur adipisicing elit. Minima
assumenda veniam distinctio delectus molestiae, itaque nemo cupiditate
sint sequi ad, dolorum asperiores magnam accusamus. Molestiae dicta
alias recusandae nostrum numquam.
</h4>
<img src={'https://picsum.photos/200/300'} alt="an image" style={sytles.imagsStyle} />
</main>
);
};
export default IndexPage;
Now we are ready with our gatsby app. let's deploy it to gatsby cloud
Deployment
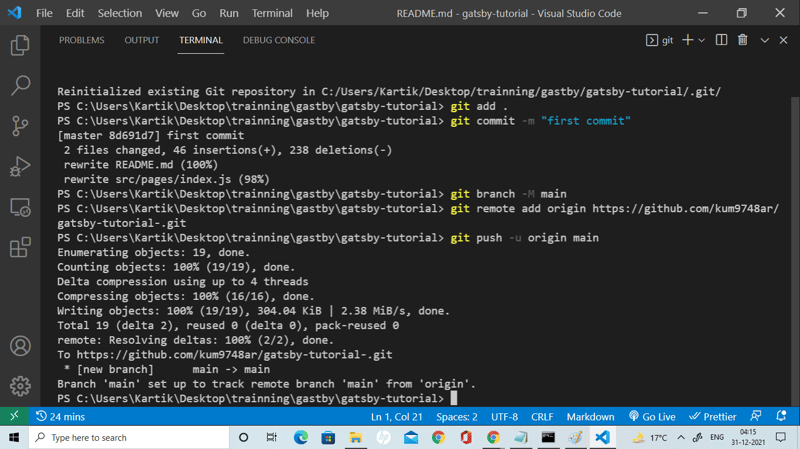
create a git repo and push your code to gihub

now we have pushed our code to github
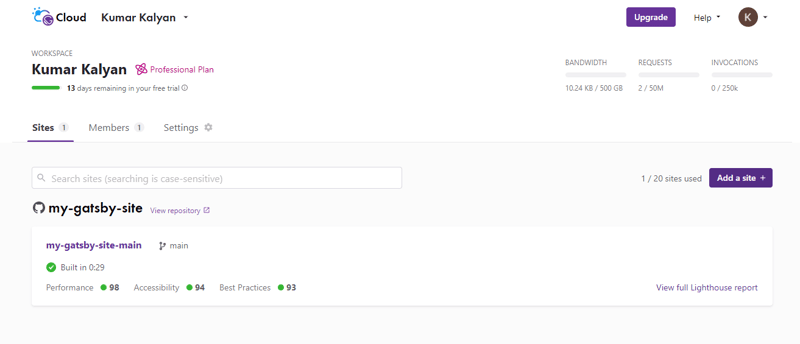
open your gatsby cloud dashboard and click on add a site

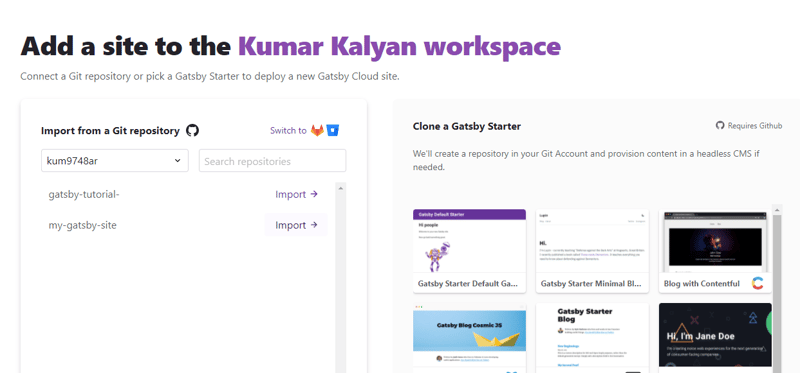
now choose your repo and click on import

now click on next as we don't have any configurations
next
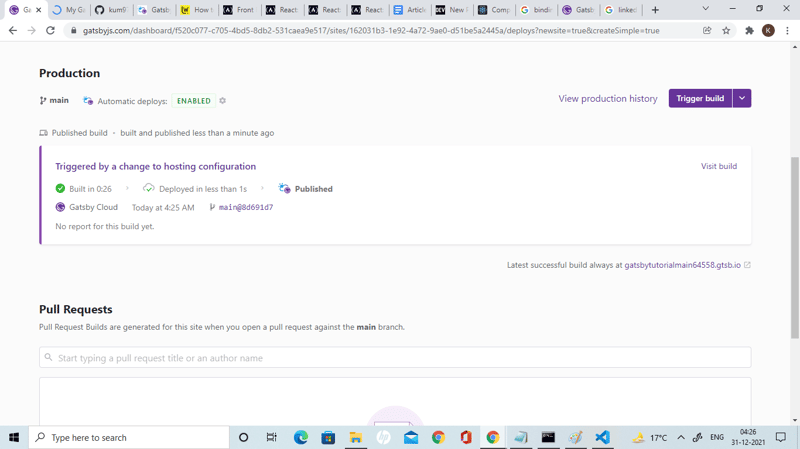
and then click on build site

see how fast it is , deployed in just 0.26 seconds
you can checkout my site here
my site
and github repo
Conclusion
so this was all about creating a basic gatsby js application and deploying to gatsby js cloud. If you love this article share it with your peers and don't hesitate to hit a ❤️ .








Top comments (0)