You never know when you need a pacman to appear on your site. And when you do, you need it to be lightweight and performant.
Inspired by https://codepen.io/wifi, https://codepen.io/wifi/pen/olKxE
Lets make our pacman HTML structure, eye is optional I guess.
<div class="pacman">
<div class="eye"></div>
</div>
My pacman is more squareish, since that is what i needed, feel free to change the border radius to 50%, and have a more default looking figure.
.pacman {
background-color: yellow;
border-radius: 24px;
height: 210px;
width: 210px;
clip-path: polygon(100% 0, 100% 25%, 50% 50%, 50% 50%, 100% 75%, 100% 100%, 0 100%, 0 0);
}
Lets animate it! Drop the clip-path, and add the keyframe animation. Set it to infinite and alternate direction. An unnessesary complicated animation curve, and your pacman lives!
.pacman {
animation: mouth .35s infinite cubic-bezier(0.85, 0, 0.15, 1);
animation-direction: alternate;
}
@keyframes mouth {
0% { clip-path: polygon(100% 0, 100% 25%, 50% 50%, 50% 50%, 100% 75%, 100% 100%, 0 100%, 0 0) }
100% { clip-path: polygon(100% 0, 100% 50%, 50% 50%, 50% 50%, 100% 50%, 100% 100%, 0 100%, 0 0) }
}
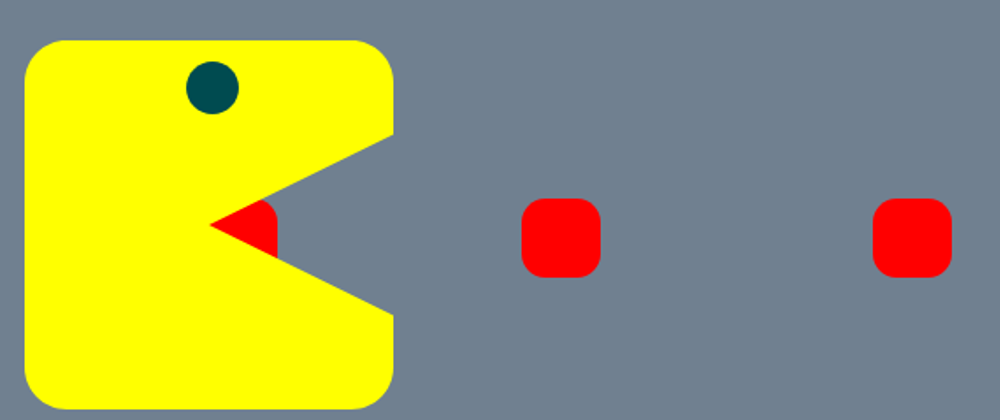
All together with some food:








Top comments (2)
Nice work, 👍
Thanks ☺️