All references in the GraphQL schema has been a one-way relation. This release introduces a new field called
belongsTofor all content types. The field will list all nodes that have a reference back to the current node which makes it very useful to create taxonomy pages etc. The field can also take the same arguments as a collection. Source: Gridsome v0.5
Still wondering what does that means? 🤔
In simple words, instead of creating all those author and tags pages manually.
src/pages/author/tommysrc/pages/tag/vuejssrc/pages/tag/getting-startedsrc/pages/author/mittalyashusrc/pages/author/hvedviksrc/pages/tag/gridsome
Using this new feature called Taxonomy, you can create those pages automatically just by defining few things here and there.
Sounds interesting? Let's dive right in.
🚧 Spoiler alert: You can try it now by cloning this branch.
Or, you can follow along with me and learn step-by-step.
To make it more relevant to you, we will start with this source code as a base. In this example, we are going to create two content types, a Author and a Tag types. We do that in the gridsome.config.js file, by creating a Author collection.
{
// Add Authors collection
use: '@gridsome/source-filesystem',
options: {
path: 'authors/*.md',
typeName: 'Author',
route: '/author/:id'
}
}
Next, to link Author and Tags with our Posts, we need to create a reference using refs.
refs: {
// Add a reference to Author GraphQL collection
author: 'Author',
// Auto create a collection for all categories
categories: {
typeName: 'Category',
route: '/category/:slug',
create: true
}
}
To get a gist, this is how your gridsome.config.js file should look like. As you can see the Author collection, look exactly the same as Post collection, the only difference is in the path, typeName and route.
We don't have to create a seperate collection outside the refs, since tags are part of posts. Sure, you can customize, where you can define the tags collection outside the ref to create a separate collection of tags.
module.exports = {
siteName: `Gridsome Starter Blog`,
titleTemplate: `%s - Gridsome`,
plugins: [
{
// Add Post collection
use: '@gridsome/source-filesystem',
options: {
path: 'blog/*.md',
typeName: 'Post',
route: '/:slug',
refs: {
// Add a reference to Author GraphQL collection
author: 'Author',
// Auto create a collection for all categories
tags: {
typeName: 'Tag',
route: '/tag/:slug',
create: true
}
}
}
},
{
// Add Authors collection
use: '@gridsome/source-filesystem',
options: {
path: 'authors/*.md',
typeName: 'Author',
route: '/author/:id'
}
},
]
}
Next, at the root of the repository, create a directory name authors, create markdown files with different author name and add some images of them too (optional).
It's not mandatory to create authors directory at the root of the repository, it's just the way we have defined in gridsome.config.js.
.
├─ authors
│ ├─ john-deo.md
│ ├─ marina.md
│ ├─ sonnie-hiles.md
│ └─ images
│ ├─ image-1.jpg
│ ├─ image-2.jpg
│ └─ image-3.jpg
├─ blog
.
.
.
├─ README.md
├─ gridsome.config.js
└─ package.json
The format for each markdown file for author can be something like this, you can add additional properties and value in the front-matter.
---
id: john-doe
title: John Doe
image: ./images/image-3.jpg
---
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe sunt quos rerum culpa! Non voluptates nesciunt, nemo, omnis dolor temporibus repellat ab magnam laboriosam maiores ullam, distinctio mollitia quia vel!
Lastly, it's time to add some information about the author and tags to our blog posts.
Open any file and update the front matter with the following fields
tags: ["forest", "tree", "sunset", "rocks"]
author: marina
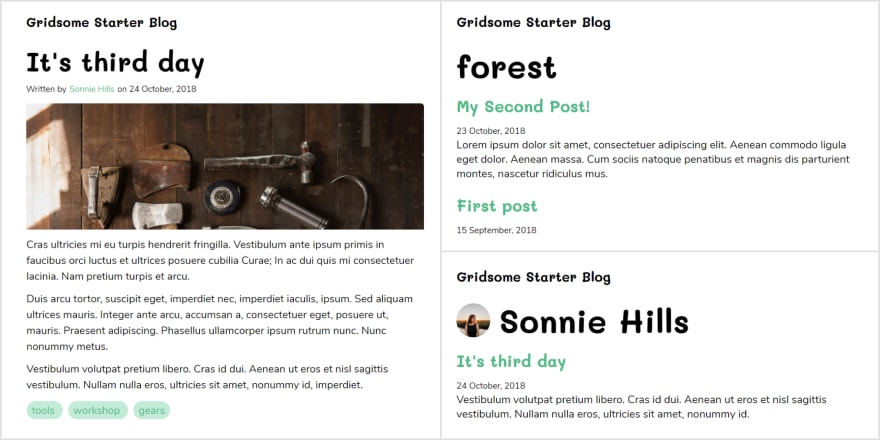
With finger crossed 🤞🏻, Gridsome should compile the code successfully and output the result at localhost:8080, here's the preview 😎.
.
.
.
Repeat after me "I, pinky promise with Yashu Mittal, to try this new Taxonomy feature from Gridsome". 😉
Wait, wait. This is not the end of the story, there is more, Gridsome has released many other awesome feature for you to try out in version 0.5, check out this full article Gridsome v0.5 to know more.
Reference
✋🏻 I am creating a Gridsome casper theme for free, and I would appreciate if you could help out by becoming my patreon.
Thanks








Top comments (3)
Thanks for this!
Glad, you like it 😉.
Thanks Yashu Mittal