(...) make debugging much easier by automating the operation of writing meaningful log message.
(source)
The first sentence on the Turbo Console Log (TCL) Marketplace page sums it up very well. Debugging becomes easier with TCL because it helps you log information quickly. This process is automated and can be started with a shortcut. And last but not least, TCL provides the logs with context. This context helps you to find out where the information of the log is located in the code. Let's look at an example.
Example
For the example, I quickly set up a Create-React-Application and added a useEffect which logs the result of Date.now(). You see me selecting the variable and then executing the TCL command from the command line. You can also use a shortcut, but for the simplicity of the example, I used the command directly. It shows you that this is also possible.
Once I executed the command TCL created the console.log for me with the requested information. The information is then available to me in the browser for further debugging.
Settings
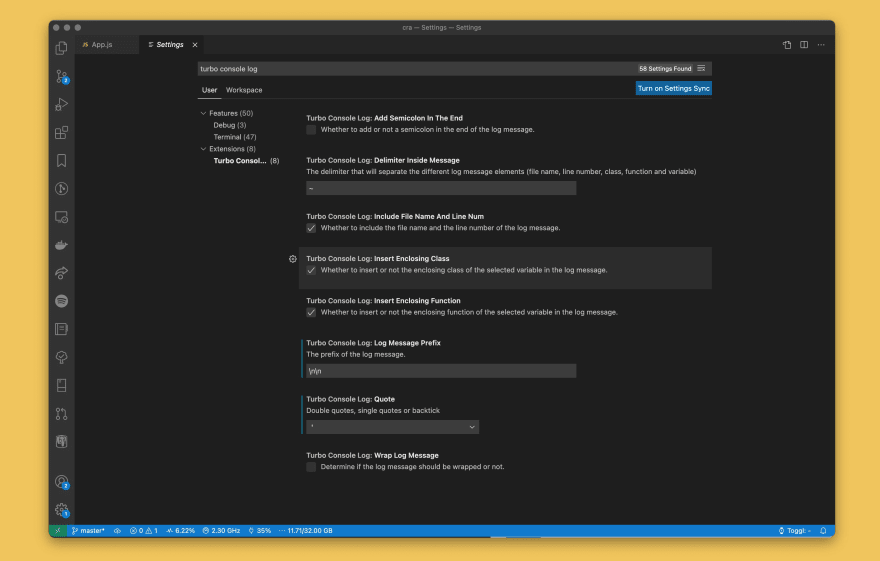
Open the Settings of VS Code (e.g. with CMD + , on macOS) and search for "Turbo Console Log". On the settings page, you get a list of options to customize TCL according to your needs. You can add or remove context, add a prefix to the logs, and more. Make it yours.
Download the Extensions
Get the extension for VS Code here.
Do you like my Content?
Make sure to subscribe to my newsletter and never miss new productivity tips, software engineering news, and more!








Top comments (0)