Interested in speeding up your ServiceNow development workflow in VS Code? Sure, why not you say. Ok, let's move forward. 🚀
The Service Portal Snippets extension for VS Code adds a handy collection of Service Portal snippets to your ServiceNow development workflow. Code snippets make it easy to streamline your development workflow, accelerate efficiency and implement proven & tested patterns of best practice on the fly.
Installation
To install the Service Portal Snippets extension, do so in the usual methods. This may be obvious, but if not see Install Visual Studio Code extensions.
Or install via the command line (my preference).
code --install-extension stevengregory.service-portal-snippets
Usage
To generate a snippet, type part of the snippet and press enter.
To find a list of snippet commands, checkout out the vscode-service-portal-snippets repository on GitHub.
ProTip: type the snippet without dashes to activate IntelliSense. 😎
Examples
On a JavaScript file, to generate a snippet for getting the current user's display name using GlideUser, type sp-user-getDisplayName.
var currentUser = gs.getUser().getDisplayName();
To create a snippet for getting active records using GlideRecord, type sp-record-addactivequery.
var inc = new GlideRecord('incident');
inc.addActiveQuery();
inc.query();
while (inc.next()) {
}
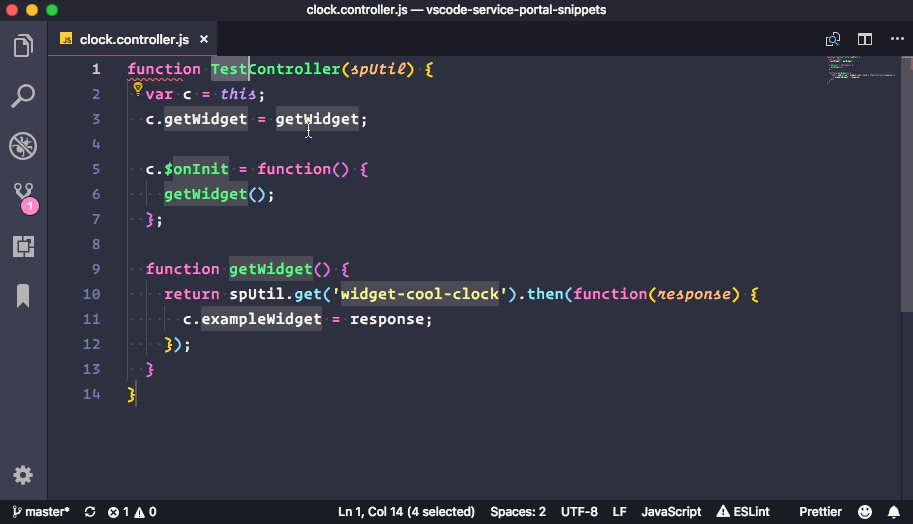
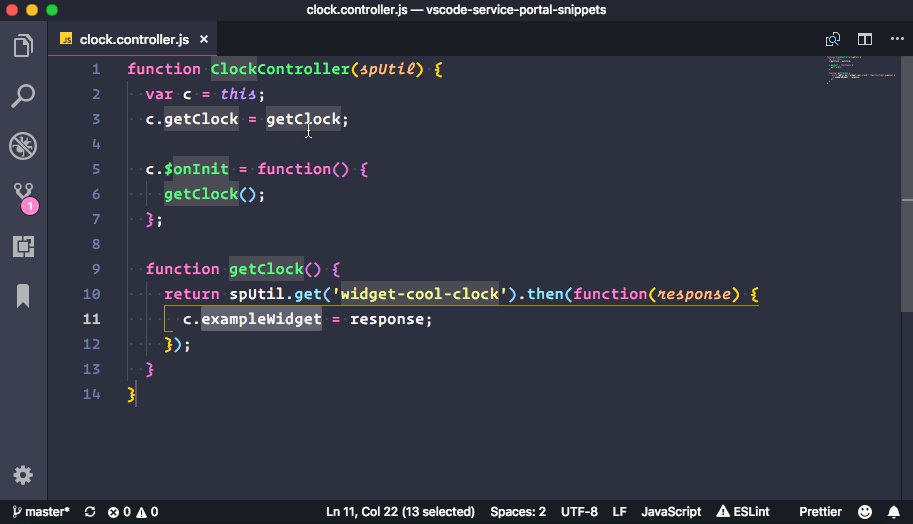
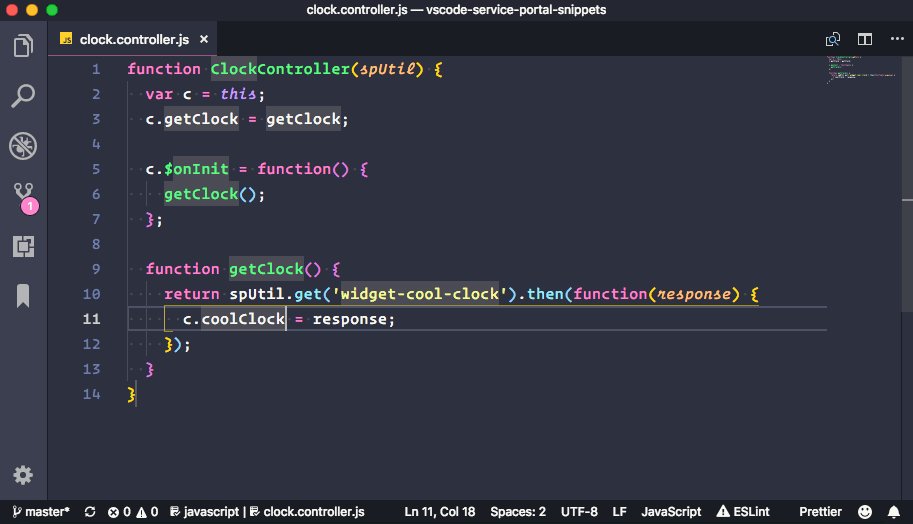
Enter AngularJS & Service Portal. To generate a widget client script controller with an $onInit lifecycle hook, type sp-ng-controller.
function NinjaController() {
var c = this;
c.$onInit = function() {};
}
On an HTML file, to create an ng-repeat with an orderBy filter, type sp-ng-repeat-orderby.
<div ng-repeat="item in c.items | orderBy: 'order'"></div>
On a UI Script, to create an AngularJS service like a boss, type sp-ng-service.
(function() {
'use strict';
function serviceName() {
var service = {
getSomething: getSomething
};
return service;
function getSomething() {}
}
angular
.module('moduleName')
.service('serviceName', serviceName);
})();
And there are many more. Cool right?! 👍
Contributing
This is an open source project and still a work in progress, so feel free to open up a pull request and contribute. Also, if you have any suggestions or feedback, please send them my way — thanks!
"Teamwork makes the Dreamwork!" - Bill McDermott







Top comments (0)