Today I did some experiments with Python, I decided to do this activity with GitHub Codespaces without installing Python on my machine.
Steps
GitHub repository
I started by creating my repository on GitHub and I named it python-playground.
Clone repository
I cloned the local repository by typing the command:
git clone git@github.com:gioboa/python-playground.git
in the terminal.
I took the URL of the repository from GitHub, you can find it by pressing the Code button.
VSCode: Add Dev Container
Once the repository was cloned locally, via VSCode, I used the command:
Dev Containers: Add Dev Container Configuration Files...
To use this command you have to install the Dev Containers extension and you need to have Docker up and running in your local machine.
Run locally
With this approach (docker installed locally) you can use VSCode Dev Container feature as I described in this article 😊
Tidy up your machine with Visual Studio Code Dev Containers
Then I selected "Show All definitions"
I selected "Python 3"
Then I selected version 3.11
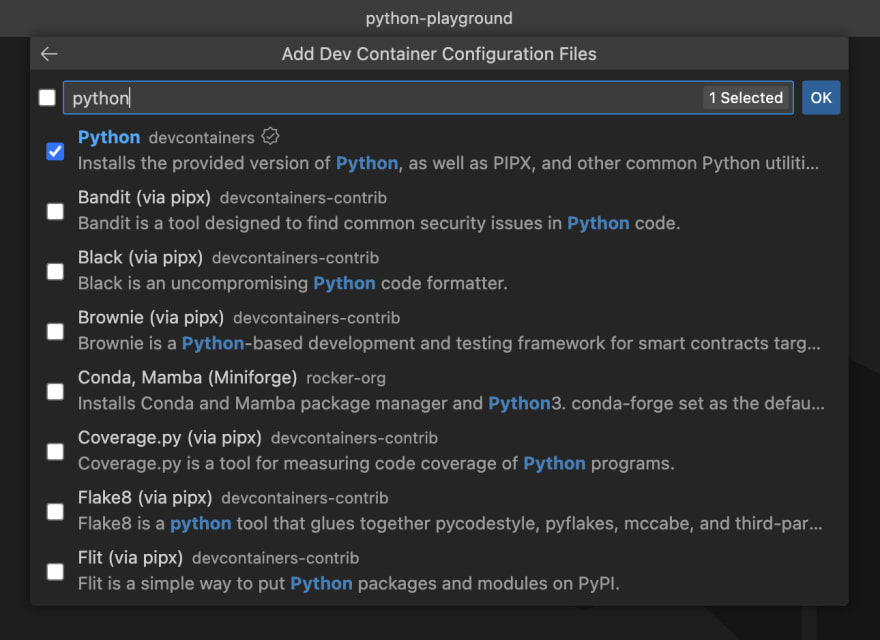
In this step I selected the Dev Container Features
VSCode will create for you this configuration file .devcontainer/devcontainer.json
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/python
{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:0-3.11",
"features": {
"ghcr.io/devcontainers/features/python:1": {}
}
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "pip3 install --user -r requirements.txt",
// Configure tool-specific properties.
// "customizations": {},
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}
First Python code
I created a simple app.py file to test if the solution works.
Push to GitHub
I pushed the local changes to GitHub via the
git push origin main command.
GitHub Codespaces
After sending the local changes to GitHub, I created a new GitHub Codespaces through this section.
A new URL has opened with this screen 🚀
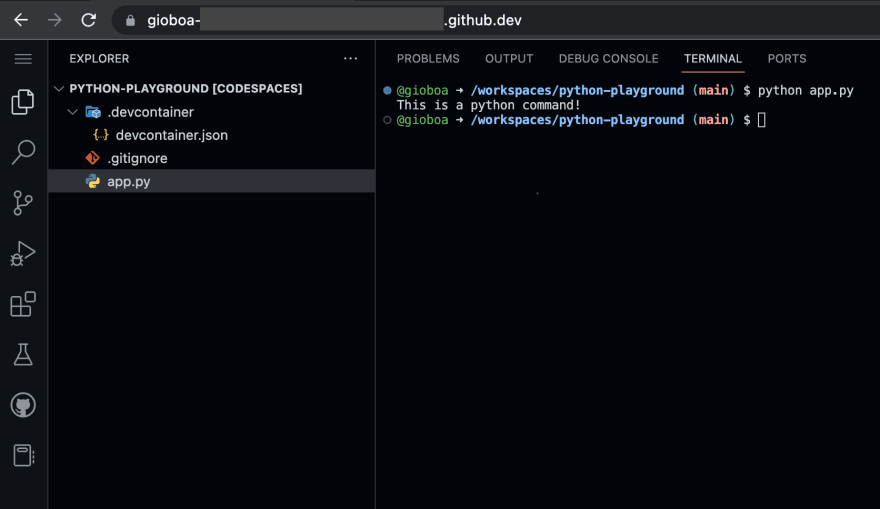
After the setup, which took a few minutes, I got a new instance of VSCode where I was finally able to use Python.
As you can see python app.py command works like a charm. 👍
And that's all... The process may seem complicated but it is very fast and intuitive.
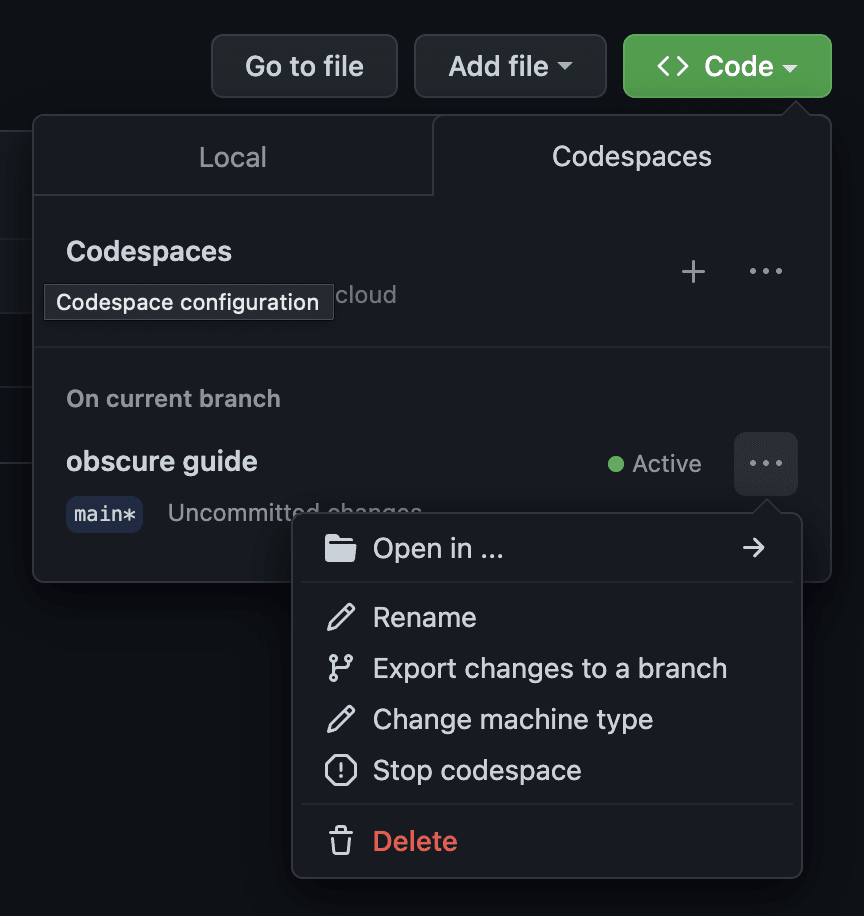
Manage Codespaces
Inside GitHub we can manage our Codespaces: delete them, rename them and much more.
GitHub Codespaces pricing
Here you can read the documentation which explains in detail the costs of the service.
🎉 As you can see it's super easy to use this functionality and I'm so happy about it. 😄
You can follow me on Twitter, where I'm posting or retweeting interesting articles.
I hope you enjoyed this article, don't forget to give ❤️.
Bye 👋


























Top comments (8)
I think it’s not the right way to initialise Codespaces.
You don’t need Docker on your machine.
You can create everything online and then you can connect directly to Codespaces.
I started my journey from my local machine to use also the VSCode Dev Container feature and in this case VSCode complaints about Docker 😅 if you want only Codespaces support, start everything online is a good alternative too. thanks for your feedback 😊
I added the Run locally section to explain better this concept. Thanks 👍
Ahhhhhh ok
Thank you for this step by step guide!
The Codespaces feature seems a lot interesting and the integration with VSCode makes the setup process nice and clean.
You mentioned that the initial setup took a few minutes. Now that the environment has been created is it faster to launch the codespace instance?
Yes, after the first initialisation is so much faster 😊 btw I used python but there are a ton of configurations ready to be used
Great, that's the answer I was hoping for 🤩
Thank you again!
It's a docker container so is really fast and preserve the "last state" of your instance 🤗