Over here in UI-licious, we're hell bent on a mission to get everyone to automate UI testing and build a better web for everyone.
If you haven't heard of UI-licious, we're just a neat little tool for you to automatically test user journeys on your web app - that just works.
So what's new in UI-licious?
Run tests on IE11
If you don't need to support IE11, good for you!
But if you are stuck with having to develop for IE11, there's finally good news!
After two years of building UI-licious, we now support testing on IE11. 🎉
We're super happy that we've finally gotten here. One of the core philosophies that @picocreator and I decided when we first started building UI-licious was that tests must be independent from how the UI would be implemented and the environment (i.e. OS & browser) where the UI is served. The reason why we felt this was important was that it makes tests more reusable and maintainable. However, each browser had its own quirks in rendering and its own quirks in the implementation of the WebDriver protocol for browser automation, so many test engineers resort to writing browser-specific hacks in their test scripts to work around these inconsistencies. I don't blame the browsers for not getting test automation right using the WebDriver protocol standards, the specs aren't exactly the clearest, and THEY KEEP CHANGING, BLOODY HELL.
On the bright side, we will never have to worry about the specs changing for IE11 - ever.
Highlights for interaction commands
One of the goals of UI-licious is to make bug replication reports as clear, complete and unambiguous as possible. As a software engineer, I used to get terribly annoyed when bug reports are filed with incomplete or unclear information and I’d have chase after the reporter for clarification.
So we added highlights to show you where I.click and I.fill commands are performed on the screen. We’ll slowly be rolling this feature out for other commands, just wait!
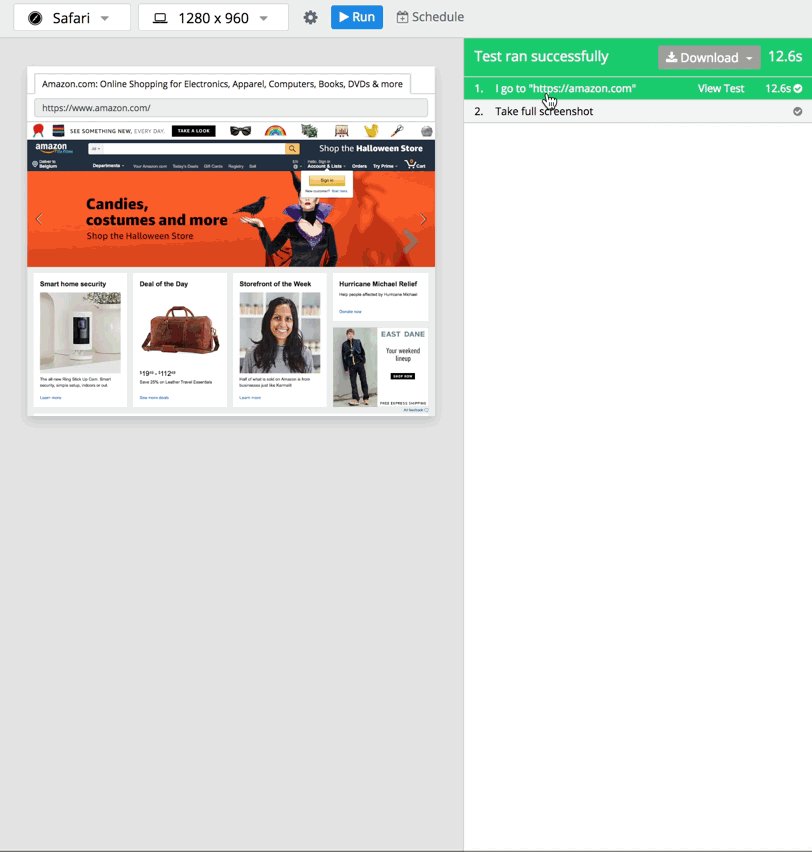
Full page screenshots
We’ve added new command TEST.takeFullScreenshot for you to take full page screenshots of the current page. This is currently supported only for Safari and IE11 tests. But, use it when you really need to! Taking full page screenshots all the time will slow down your tests.
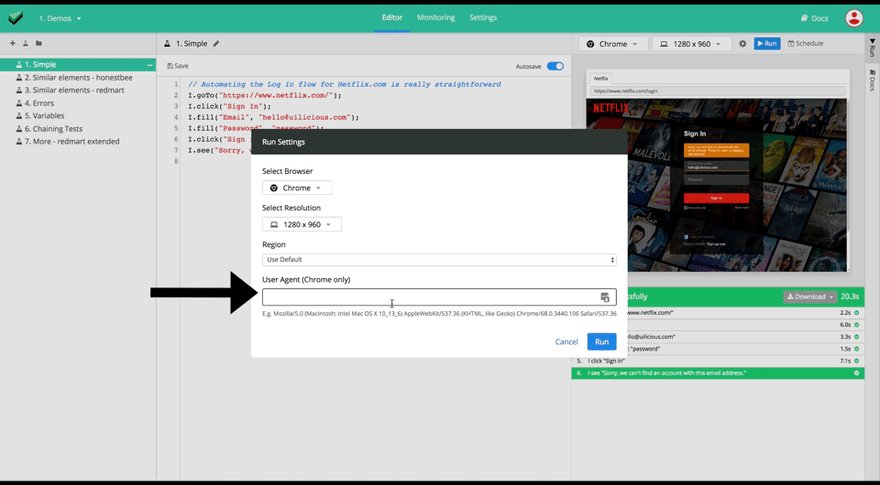
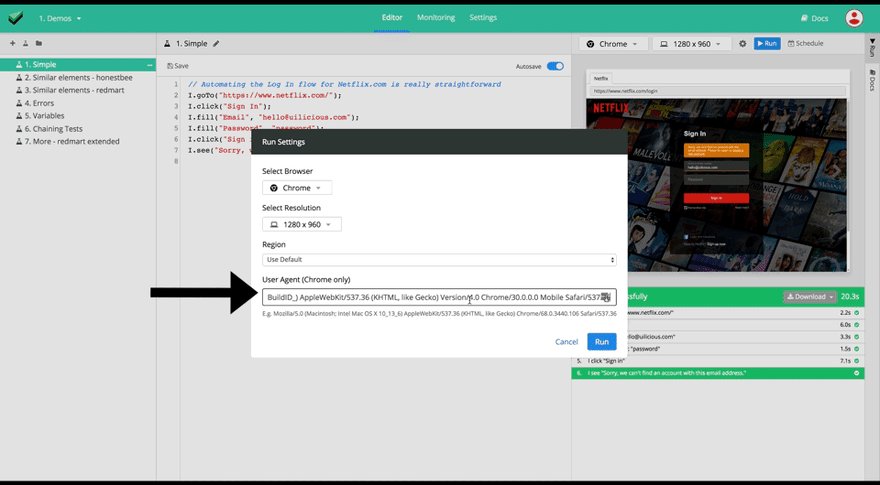
Set browser user agent
If your web application relies on browser user agent detection, you can set the user agent for the test run. This is currently supported only for Chrome tests. By default, the user agent string will be automatically determined by the OS and the browser. You can check the user agent of your test with I.goTo("https://www.whatismybrowser.com/detect/what-is-my-user-agent")
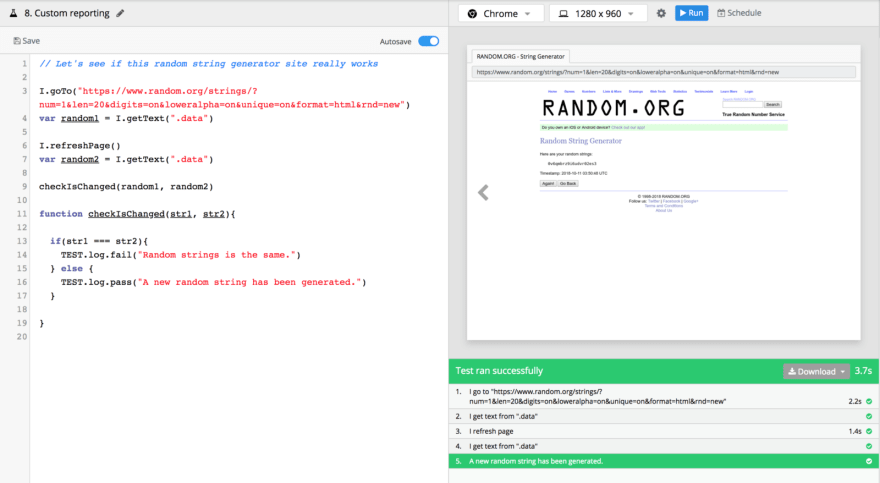
Write custom reporting logs
While we aim to make UI-licious as simple as possible to write tests, we hate to compromise on the flexibility of writing custom functions and reporting logs for your requirements. To support writing custom reports, we’ve added three logging commands for you to use - TEST.log.pass, TEST.log.fail, TEST.log.info.
Here’s how to use them:
Other enhancements
There’s a bunch more stuff that we’ve rolled out to improve your experience of writing and running tests using UI-licious.
- Added prompts to warn you when you have unsaved work to make sure that you don’t accidentally lose your changes when you navigate away while editing a test! There’s also a switch to disable the autosave functionality for those of us who have cats that decide that the keyboard is the warmest place to take a nap…
“View test” button to open the test script for a step.
Download test reports as JSON or CSV.
Pagination on the test run history page for your jobs, so you can go back in time.
Coming up next...
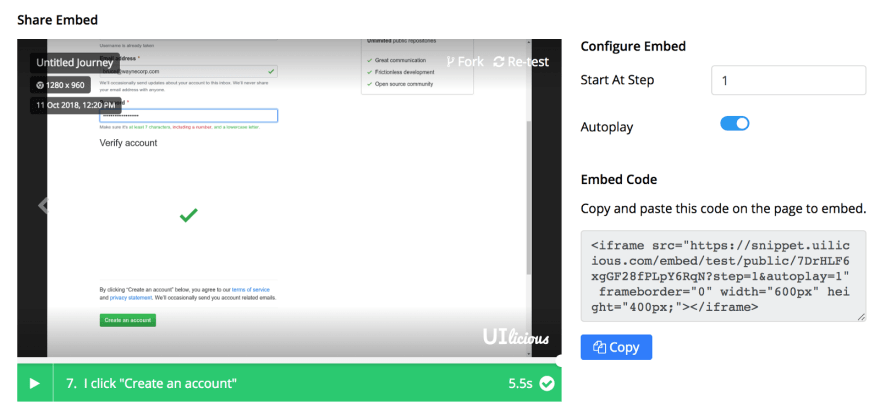
The next few features we are working on is enhancements to your job reports (we need more stats and fancy charts!), and multi-user support so you can share and collaborate with members of your team. You will be able to set and configure test data sets to use in test runs, so that you can quickly swap out the test data for different environments from the UI. We’re also rolling out embeddable versions of test run reports, so that you can just stick them in your issue trackers.
On the other note, we know that there’s areas where the performance could be better — we’re working on speeding up test startup times and shaving off a few more milliseconds in retrieving your reports and screenshots.
Feedback, suggestions?
As always, feedbacks and suggestions are always welcomed.
Leave your thoughts in the comments.
And check out our roadmap on Trello here.
Cheers!
Let’s build a better web!
This article's a re-post from our blog, where we talk about testing and automating the shit out of our entire dev stack.













Top comments (0)