So you're learning to code, but there are so many choices as to where you are actually writing that code. To the beginner, this topic may sound intimidating, so let's start by looking at the entire landscape of code editors.
What are the possibilities here?
While others may disagree with this classification, here are four places that you might write code in order of least to most features.
- OS-based text editor (Microsoft has Notepad, Mac has TextEdit)
- Terminal based text editor (Vim, Emacs, Nano)
- Code Editors (Visual Studio Code, Atom, Sublime Text)
- Integrated Development Environments, or "IDEs" (Visual Studio, PyCharm, Eclipse, NetBeans)
While you may not recognize all of these, they all do the same fundamental thing, which is to allow the developer to write code.
The differences you'll find between them are the feature sets, and in some cases, pricing. A terminal-based text editor like Vim is open-source and free forever while an IDE such as PyCharm may come at a hefty price tag. And as you might guess, there is a reason that a company like JetBrains (sells the PyCharm IDE) is still in business--developers love great tools because great tools save TONS of time.
If I asked the same web developer to build me a web app in Vim and in Visual Studio IDE, depending on the complexity and size of the app, the IDE may save this developer not just a few hours, days, or weeks, but several months!
The Coding Language Matters Here
Before I show an example of each, I want to note that the language which you are developing software in has a huge effect on what tools you will be using. Furthermore, the company you work for can have an equal effect. There is no single best tool for the job, but there are certain tools better suited for certain jobs.
For example, you may find several NodeJS (JavaScript) web developers using code editors like Visual Studio Code for ALL of their development while you will have a really hard time finding a Java developer doing the same. Java is compiled differently than JavaScript, and in most cases, a Java developer will be using either Eclipse IDE, IntelliJ IDEA, or NetBeans IDE.
While I am not the person to talk to about Java, I can tell you with certainty that some coding languages are harder to run in simple text editors than others.
Why this post uses JavaScript
Most of the content I write is centered around web development, and more specifically, JavaScript/NodeJS web development. Therefore, my examples throughout this post will use JavaScript. If you are learning another language, the ideas will still apply, but may not be quite as relevant.
Distinction #1 - Code Editor vs. Text Editor
Generally, these two terms are interchangeable. I could call Atom a text editor or a code editor and be at least partially correct in both cases. That said, a code editor like Atom is built for coders and often has features that speed up the development process while a plaintext editor like Microsoft Notepad has very few features other than writing text characters.
Where a notable difference comes into play is whether you are talking about a Plain Text editor vs. a Rich Text editor. Microsoft Notepad is a Plain Text editor while Microsoft Word is a Rich Text editor (has text markup like bold, italics, etc.). When writing code, you will never use a Rich Text editor, unless you are writing pseudocode in a coding interview or something of the sort.
Distinction #2 - Code/Text Editor vs. IDE
As development tools get better and better, the line between these two terms gets more ambiguous. The main difference between the two is features.
A code editor lets you write code and in some cases, has features such as built-in terminals, IntelliSense (where the editor guesses what you are trying to type), and debugging features. An IDE, or Integrated Development Environment has all of these features plus additional ones that might not be apparent to the beginner. Here are a few additional features you might find in an IDE:
- Database management - without an IDE, you have to open a terminal and start your local database manually
- Version control tools - rather than manually writing Git commands in a terminal, you can click through a UI to make Git commits, merges, etc.
- Advanced debugging tools - code editors usually have simple debugging tools, but nothing too flashy
-
Compilers - this isn't so relevant to a JavaScript web developer, but if you are building a Python project, you might want the ability to quickly switch between your Python 2.7.x interpreter and your Python 3.x interpreter. This can be done with a tool such as
virtualenv, but is much simpler if you have an IDE like PyCharm that allows you to select your version of Python in a dropdown UI. - Code Completion - Many code editors have this too, but an IDE is usually optimized for a specific language, and thus, knows what you might want to type. Writing programs in Java often requires many lines of code (unlike a simpler language such as Python), but if you work in an IDE, a lot of that extra code can be written by hitting your TAB key and taking advantage of the IDE's code completion functionality.
So just remember, code editors and IDEs have overlap, but IDEs often have more advanced feature sets and often larger learning curves.
So... What should I learn first?
While this is largely a matter of opinion, in my personal experience as a JavaScript web developer, I would recommend starting with a code editor like VSCode, and once you get a little better writing code, learn a terminal-based editor like Vim, and then once you are comfortable (but not an expert), switch back to the code editor. I would not recommend an IDE until you have a clear reason to use one because when first starting out, IDEs often have too many features for what you are doing. That said, the exception is if you are learning a language like Java that more or less requires an IDE to learn (i.e. it would be more difficult to learn without one).
Let's walk through some JavaScript examples to illustrate why this approach might be advantageous for you starting out.
As Simple as it gets (coding with Notepad)
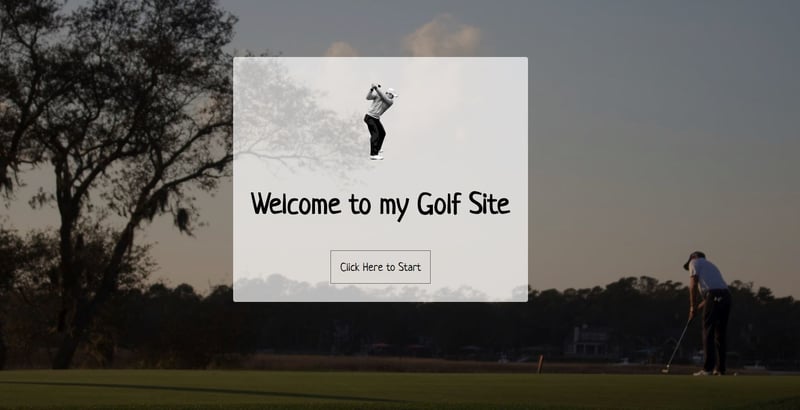
Let's build a simple, yet decent looking webpage using Notepad. This could be done with an endless combination of tools, but I believe the simplicity of this example will demonstrate how using simple tools can aid in your learning process.
Here is what our webpage will look like:
While it may appear that several steps were involved, all I did was create a few files (html, css) in Notepad and open the index.html in Google Chrome. Thanks to my large computer monitor, putting all these pieces on one screen was fairly easy.
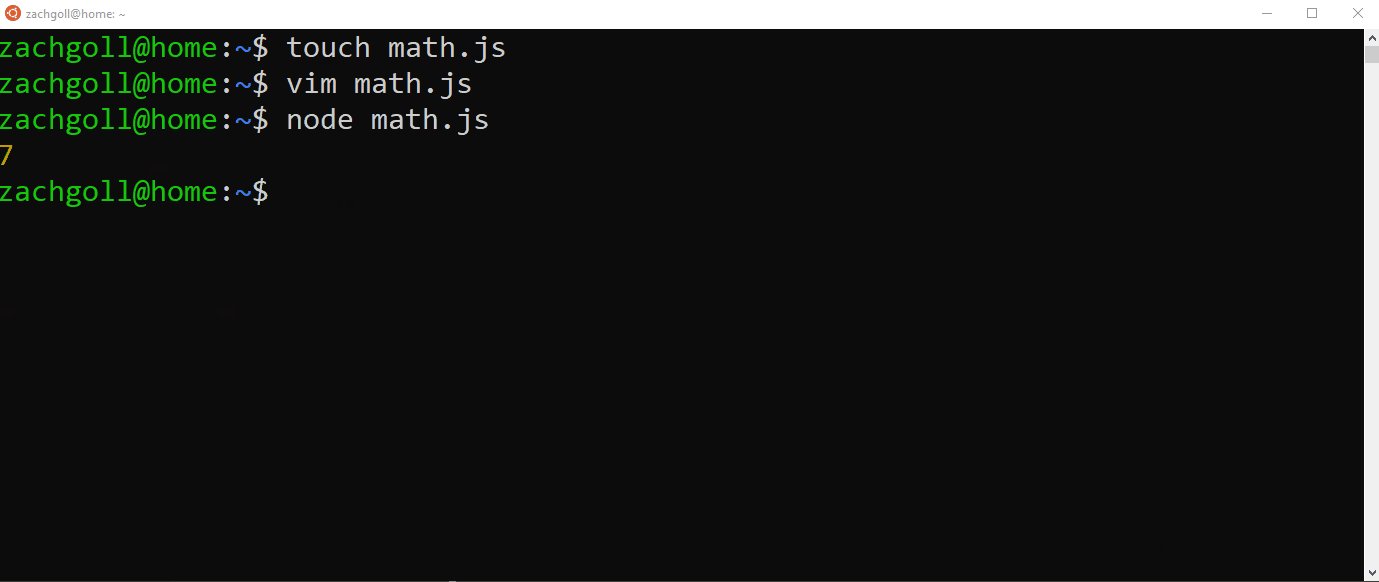
We could even run some basic JavaScript using Notepad and a terminal (in my case, I'm using PowerShell, but you could use any terminal).
As you can see, running code in Notepad is definitely possible, but you will have to open each file separately and try to manage that on your computer screen. If you are building a web app where there are hundreds of files to manage, using Notepad quickly becomes an impossible task.
Code Editors are much more efficient
Let's take a look at our website in a popular (and my favorite) code editor, VSCode.
With this extremely small project, using the code editor might not have saved me a significant amount of time, but you can see how much more pleasant it is to have everything in one spot. Not only can I flip between my code files quickly, but I can also run any scripts that I need in the terminal. This becomes a huge timesaver on larger projects.
What about Terminal Based Text Editors?
You could certainly start and end with a tool like VSCode. Not only is it a feature-rich code editor, but it also has several capabilities that many IDEs have such as an Extensions marketplace, built-in terminal, version control, and many other tools. Not only that, but it's open-source, which means it is FREE.
As I said, I would suggest starting with VSCode to learn the basics of coding, but if you want to broaden your skillset, I would recommend learning at least one of the following text editors:
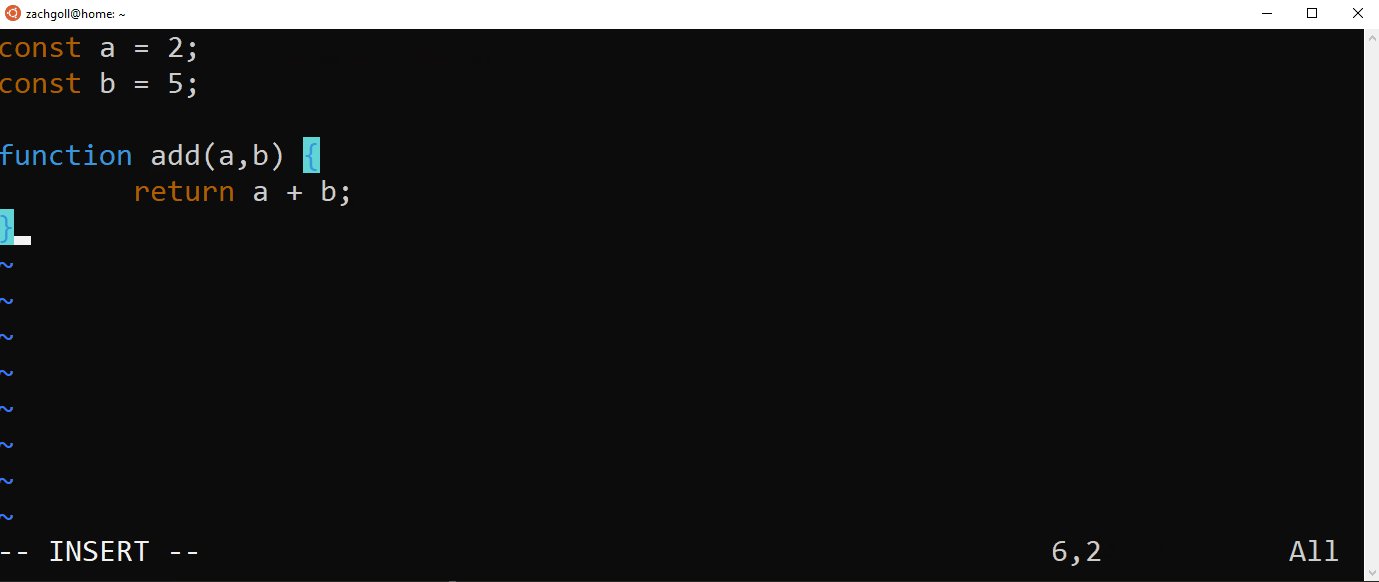
- Vim
- Emacs
- Nano
Why do I suggest learning one of these?
Because at some point, you will need to make a quick edit to a code file from the terminal, and you don't want to be stuck not knowing how to do that. You may not be convinced now, but when you spend an entire hour trying to change one line of text in one file on your web server, you'll realize the value of this skill.
I've personally tried all three of these terminal-based text editors and like Vim the most, but all of them achieve the same thing. If you are looking to become a web developer, you probably won't be writing much code using these editors, but when deploying your web app to a server, this will come in handy.
All three of these editors can be used on Mac, Windows, and Linux. Since I use Vim myself, here is a great resource that will help you learn it. I suggest spending at least a couple weeks in one of these editors to develop the basic skills and then move back to a code editor such as VSCode.
Leverage tools, don't reinvent the wheel
A few months into your journey of learning to code, you might reach a point where you are so impressed by your new skills that you will look for any opportunity to use them. In my case, I was so excited about learning Vim that I spent several months trying to build web apps with it. While my Vim skills improved, my output did not. In today's world, writing software is not just about knowledge, but also about using the right tools at the right time.
Learning to write software is an exciting journey, but remember that using software tools is not a bad thing. If an IDE cuts your weekly work down by 6 hours, use it! Sure, the IDE might do things that you are capable of doing (i.e. Git version control), but that doesn't mean you should do them.
By all means, it is important to learn what the tools are doing for you, but once you've learned the basics, use these tools to your advantage! Learn how to use Git in the terminal, but once you have a good grasp on it, leverage some of your code editor or IDE's extensions (or other tools like Sourcetree) to make this part of your development process easier.
Recap and Conclusion
To recap, here is what I suggest for someone starting out in software development:
- Start writing code in a code editor like VSCode or Atom
- After you gain some basic skills, spend a few weeks in a terminal-based text editor like Vim, Emacs, or Nano
- Once you have the basics of the terminal-based editor down, go back to your code editor
- If you start developing larger projects and find a reason to use an IDE and you know it will save time, do it!
- Only exception to these rules -- If you are learning Java or another coding language where learning it outside of an IDE like Eclipse will make your life harder, then by all means, use the IDE.
If you liked this post and want more...
A few extras to keep your journey moving:
- Get on my mailing list to stay connected
- Here's how I learned to code
- If you're learning to code, this is an awesome book to supplement your education with - https://amzn.to/3jGPyKO











Top comments (6)
VS code
Best IDE -Code sandbox's visual studio
I m totally new to web development and wondering that u have forgot to mention notepad++.
The two non-coders in my office swear by notepad++ ;)
Yep, Notepad++ is a huge step above Notepad for coding, but I'm personally a stickler for visual design and I'm sorry, but Notepad++ just doesn't do it for me 😆
i am here bcos i want to know too