This ugly sweater was based on LEGO the Ewok minifigure from the LEGO Star Wars Advent calendar. The other figure wearing a sweater was Emperor Palpatine. But he had almost the same sweater as the Darth Vader figure so I'm not remaking that.
Basic Sweater
This a a modification of the Spider-Man and Black widow sweatersrs from earlier this month. The colors have been changed but the structure is the same.
<div class="sweater">
<div class="collar"></div>
<div class="torso">
<div class="InnerSweater">
<wrapper>
<snow></snow>
<redtree></redtree>
<snow></snow>
</wrapper>
</div>
</div>
<div class="hem"></div>
</div>
Inner Sweater
The Inner Sweater holds the main subject of the sweater. Here it is a Christmas tree and falling snow.
.InnerSweater {
width: 2000px;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 50px;
column-gap: 40px;
}
Let it snow
The falling snow was made by alternating the spacing in rows of 10x10px white squares. One set has used justify-content: space-between; the other justify-content: center. This is an expanded version of the snow on the Black Widow sweater.
.flake_wrapper{
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
gap: 60px;
}
.flake_wrapper2{
width: 100%;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
gap: 180px;
}
The Tree
The tree was made by stacking triangles. These were made by giving the a rectangle a border-bottom of red while the other borders are transparent.
<div class="redtree">
<div class="topper">
<div class="topperT"></div>
<div class="topperT vrt"></div>
<div class="toppercenter"></div>
</div>
<div class="redtree_mid">
<div class="redtree_top"></div>
</div>
<div class="trunk"></div>
</div>
.redtree{
height: 0px;
width: 0px;
background: transparent;
border-top: 0px solid transparent;
border-bottom: 195px solid var(--SweaterRed);
border-left: 90px solid transparent;
border-right: 90px solid transparent;
display: grid;
justify-content: center;
align-items: center;
}
.redtree_mid{
height: 0px;
width: 0px;
background: transparent;
border-top: 0px solid transparent;
border-bottom: 165px solid var(--SweaterRed);
border-left: 80px solid transparent;
border-right: 80px solid transparent;
display: grid;
justify-content: center;
align-items: center;
margin-top: -40px;
}
.redtree_top{
height: 0px;
width: 0px;
background: transparent;
border-top: 0px solid transparent;
border-bottom: 100px solid var(--SweaterRed);
border-left: 50px solid transparent;
border-right:50px solid transparent;
display: grid;
justify-content: center;
align-items: center;
margin-top: -30px;
}
Sweater-Time
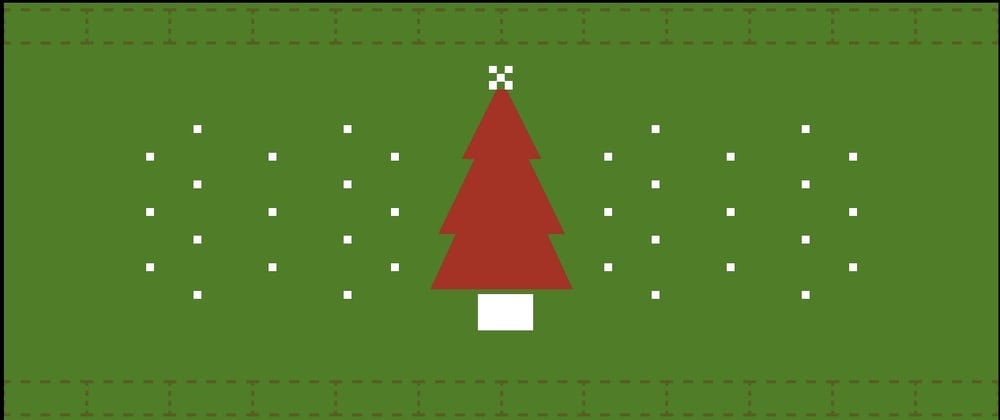
Here is the final version of the Ewok Ugly Sweater.
-$JarvisScript git push









Top comments (0)