What is Nucleoid?
Nucleoid is an AI-managed low-code framework, which uses symbolic (logic-based) AI model, tracks given statements in JavaScript and creates relationships between variables, objects, and functions etc. in the graph. So, as writing just like any other codes in Node.js, the runtime translates your business logic to fully working application by managing the JS state as well as stores in the built-in data store, so that your application doesn't require external database or anything else.
How it works
I. Write your business logic in JavaScript
II. Nucleoid runtime renders your codes
III. Creates APIs with the built-in datastore
Hello World
> npm i nucleoidjs
Once installed, you can simply run with Express.js
const nucleoid = require("nucleoidjs");
const app = nucleoid();
class Item {
constructor(name, barcode) {
this.name = name;
this.barcode = barcode;
}
}
nucleoid.register(Item);
// 👍 Only needed a business logic and 💖
// "Create an item with given name and barcode,
// but the barcode must be unique"
app.post("/items", (req) => {
const name = req.body.name;
const barcode = req.body.barcode;
const check = Item.find((i) => i.barcode === barcode);
if (check) {
throw "DUPLICATE_BARCODE";
}
return new Item(name, barcode);
});
app.listen(3000);
This is pretty much it, thanks to the Nucleoid runtime, only with this 👆, you successfully persisted your first object with the business logic 😎
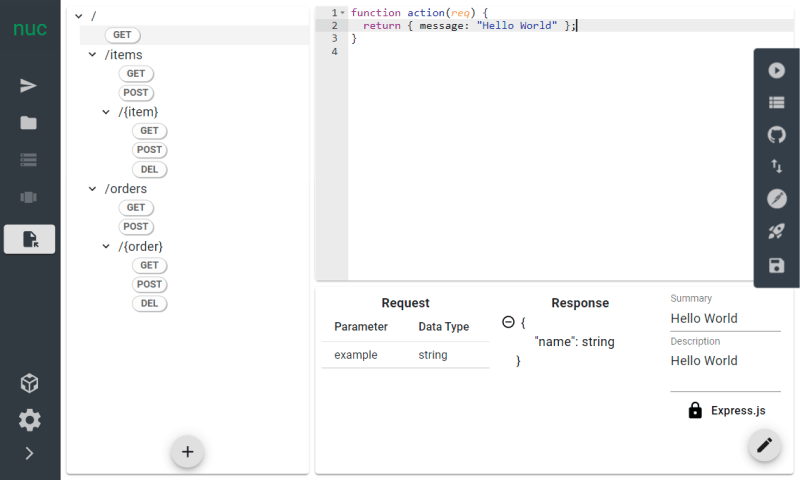
OpenAPI Integration with Nucleoid IDE
Nucleoid IDE is a web interface that helps to run very same npm package with OpenAPI.
let's breaking it down:
Defining a class
Just like classes in JS but requires to be registered before used inside Nucleoid:
class Order {
constructor(item, qty) {
this.item = item;
this.qty = qty;
}
}
nucleoid.register(Order);
API & Business Logic
app.post("/orders", () => new Order("ITEM-123", 3));
{
"id": "order0",
"item": "ITEM-123",
"qty": 3
}
Once REST called, there are couple things happen. First of all, new Order("ITEM-123", 3) generates unique id becomes part of the object as well as JSON, and that id can be used to retrieve the object later on. In addition, the order instance is stored automatically by the runtime without requiring external database.
// Retrieve order object with "order0" id
app.post("/orders", () => Order["order0"]);
Another thing Nucleoid does when defining a class, it creates list under the class name and when an object initiated, it also stores inside the list.
Query
Queries also can be done like SQL, but in JS 😎
app.get("/orders", () => Order.filter((o) => o.item == "ITEM-123"));
app.get("/orders", () => Order.find((o) => o.id == "order0"));
or you can lodash it 😄
app.get("/orders", () => _.map(Order, (o) => ({ x: o.id, y: o.qty})));
Passing HTTP info
Let's add little bit coloring with HTTP info, and make it more real 🔥
Nucleoid uses Express.js and passes req as { params, query, body }
app.post("/orders", (req) => new Order(req.body.item, req.body.qty));
app.get("/users/:user", (req) => User[req.params.user]);
💡 The return value of the function automatically converted
to JSON as shorted ofres.send(object)in Express.js
and let's add some business logic:
app.post("/orders", (req) => {
const qty = req.body.qty;
const item = req.body.item;
if(qty < 0) {
throw "INVALID_QTY"
}
if(item == "ITEM-123" && qty > 3) {
throw "QTY_LIMITATION"
}
return new Order(item, qty);
});
Thanks to declarative programming, we have a brand-new approach to data and logic. As we are still discovering what we can do with this powerful programming model, please join us with any types of contribution!










Top comments (5)
Just curious. How does this thing store the data? Eg. does it write to files instead of a database? It doesn't look like something that could scale, but could be useful for smaller sites.
Yes, the main objective of the project is to manage both of data and logic under the same runtime, we have internal data management that works with fs, and we can also stream/export data to external NoSQL
We can scale with shredding strategy like in MangoDB (Also our focus is), but it is not production-ready, actually, it is a great topic for next article.
cool, it definitely looks interesting, i look forward to seeing it grow :)
Here is the article about Nucleoid's built-in data store:
Data Store with Nucleoid (Low-code Backend)
Can Mingir for Nucleoid ・ Jan 31 ・ 4 min read
Muq proje