Hey Gang, Again happy to see you in Secret CSS Property Series. You may not be heared about text-emphasis css property, since it's under used in this world. But, it's quite interesting. So, can't wait and get this show on the road🎉.
text-emphasis css property, as the name itself define apply emphasis mark to the text.

Getting curious to learn right. Then dive into the syntax following below. (text-emphasis is a shorthand property for text-emphasis-style and text-emphasis-color)
text-emphasis: <'text-emphasis-style'> || <'text-emphasis-color'>
Note: we can't combine
text-emphasis-positionproperty intext-emphasisshorthand property
Before diving to shorthand property, we need to get a clear idea about text-emphasis-style and what kind of styles are available to make our text incredible.
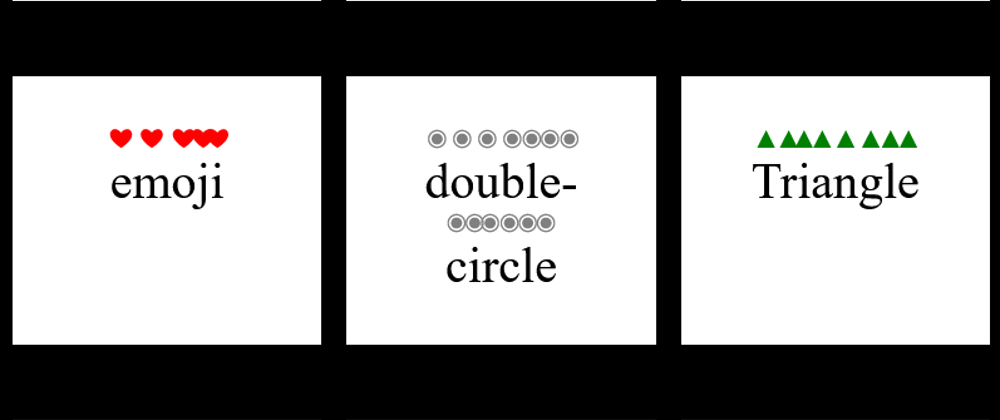
text-emphasis-style: filled;
text-emphasis-style: open;
text-emphasis-style: dot;
text-emphasis-style: circle;
text-emphasis-style: double-circle;
text-emphasis-style: triangle;
text-emphasis-style: sesame;
text-emphasis-style: string; /* text-emphasis-style: '*' */
text-emphasis-style: none;
The text-emphasis-color CSS property sets the color of emphasis marks.
Note: If no color is present, it set
currentcoloras default value
/* Initial value */
text-emphasis-color: currentcolor;
/* <color> */
text-emphasis-color: #555;
text-emphasis-color: blue;
text-emphasis-color: rgba(90, 200, 160, 0.8);
text-emphasis-color: transparent;
Wow still with me, you have much more patience to learn new thing. For you, I will give you a live demo for text-emphasis.
Hope you uncomplicate this property by codepen demo. Greetings from my side🌹, Finally you learned a brand new concepts and consequently, I will explain one bonus info.
The text-emphasis-position CSS property sets where emphasis marks are drawn and some tow values are required to work:
text-emphasis-position: under right;
text-emphasis-position: under left;
text-emphasis-position: over right;
text-emphasis-position: over left;
Values seems little bit weird right. Don't worry gang, it's not as much as tough like you think. There are only four values: over, under, left, right.
over- Draws marks over the text in horizontal writing mode.
under- Draws marks under the text in horizontal writing mode.
right- Draws marks to the right of the text in vertical writing mode.
left- Draws marks to the left of the text in vertical writing mode.
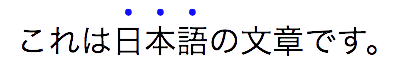
Note: The preferred position of emphasis marks depends on the language.
In Japanese for example, the preferred position is over right.
In Chinese, on the other hand, the preferred position is under right.
Hey, Blog went to Internationalization concept and quite unexpected. however, Prepare your designs for different languages and writing modes because the World Wide Web is available to everyone in the world.
Such a little long blog. If you love this blog and feel like getting a new thing today, Then drop a comment and give me a cute heart❤ because it's really lot to me. Thanks for reading!!
See you on next series👋🏻👋🏻.








Top comments (1)
Honestly, the web is full of silly examples of text-emphasis using weird symbols over English text. I came to this article because I expected more realistic examples, as it seemed to come from an Asian perspective. However, you even use colored symbols and emojis, what makes it even worse, considering these are serious punctuation marks in CJK scripts.
This kind of example is like suggesting daily usage of ❣️ as a usual exclamation mark. Similarly, when I introduced the feature to our Chinese translator, showing among the examples the usage of 点, she almost "screamed" at me. That symbol is literally "dot", as if you wrote "this is important exclamation mark" instead of "this is important!".
I can't blame you on 点 though, since this silliness is even in MDN. But it's the pinnacle of "describing something you didn't even bother understanding in the first place".
It not only feels silly, but considering writing systems is serious business and is part of the cultural background of localization projects, this is not only confusing and misleading, but almost disrespectful.
I would strongly suggest to either remove the article, or actually study the topics you plan to write about, and rewrite it entirely.