ChatCraft Release 1.9 is available here
ChatCraft Week 13 Recap
This week, I worked on addressing more technical debt in ChatCraft. Here's the work I've done.
Pull Requests
Adjust Toast Message Width for Mobile Experience
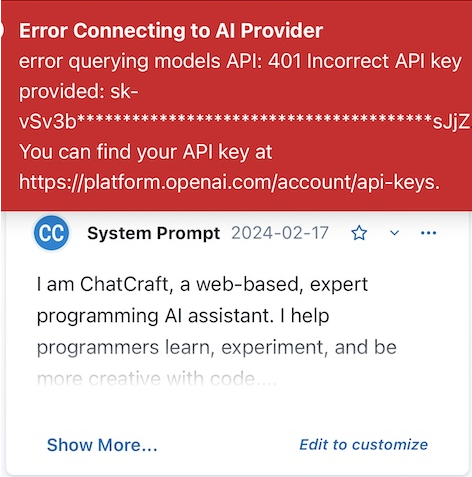
This Pull Request fixes a bug my class instructor, Dave, noticed when using ChatCraft on mobile:

In this issue, error messages with a lot of text content are too wide on mobile. To ensure users are aware of any errors, ChatCraft error messages can only be closed manually by the user. However, on mobile, these error messages can be so wide that the close button is inaccessible.
Solution
In a previous blog post, I described how I fixed a similar issue by using the useMediaQuery react hook.
In my Pull Request, I used the useMobileBreakpoint() to define a different set of behaviours for Toast messages to follow when on mobile:
import useMobileBreakpoint from "../hooks/use-mobile-breakpoint";
// ...
export function useAlert() {
const isMobile = useMobileBreakpoint();
const toast = useToast({
containerStyle: {
width: isMobile ? "90vw" : "initial",
},
});
ChatCraft uses the ChakraUI component library, and one of these components is the Toast component which provides user feedback using messages that pop up, as though coming out of a toaster:

The Toast component has props, or properties that can define custom behaviours. In this PR, I modify the containerStyle prop depending on whether the user is on mobile (a device with a screen width <= 480px). If the user is on a mobile device, all toast messages will have a width that is 90% of the viewport's width. Otherwise, toast messages will retain their initial width. Before using the initial value, I had trouble getting this PR to work. I have to thank my classmate Amnish for this suggestion.
Sometime after this PR was merged, my classmate, Katie, reported a bug that traces back to this PR. I hope to investigate and solve this bug soon.
Replaced Show/Hide button with Eye ReactIcons
This Pull Request is a small enhancement of my Katie's feature that adds support for Custom Providers.
Previously, the Custom Providers menu controlled API key visibility using a Show/Hide button:
Following feedback from Amnish, changing the Show/Hide button to eye IconButtons was a proposed enhancement.
Solution
My solution implementation involved replacing the pre-existing Button component with an IconButton that uses eye icons:
<IconButton
variant="ghost"
h="1.75rem"
size={buttonSize}
icon={show ? <IoMdEyeOff /> : <IoMdEye />}
onClick={() => setShow(!show)}
aria-label={show ? "Hide" : "Show"}
title={show ? "Hide" : "Show"}
/>
I have to thank Amnish again for providing valuable help and feedback for this PR. As someone still learning a lot about web development, I appreciate the opportunity to work on this issue and to learn about new components.
Issues
Re-asking Human message duplicates message
This is a bug I noticed recently, when using ChatCraft to help me debug other code I'm working on.
I haven't been able to locate the bug yet but it produces funny results. I'm hoping to solve it for next Release.
Add Markdown Renderer
This is an Issue I opened up for a potential feature. A couple weeks ago, I added nomnoml support to ChatCraft. ChatCraft renders previews for Mermaid and Nomnoml.
When working with Markdown in ChatCraft I noticed that Markdown isn't rendered in a preview like Mermaid and Nomnoml:
Chat available here
I don't know whether this is something the community wants, but I opened the issue in case. My classmate, Mingming, suggested we might be able to implement this by adjusting our react-markdown. This sounds more involved than the code I added for Nomnoml rendering, but I suppose I wouldn't mind giving it a shot.
Remaining Plans
There is now one more week remaining in my Open Source class. I already had some issues planned, but with the recent bugs I popped up I will be devoting my remaining time to fixing them:
If time permits, I hope to work on and possibly solve these issues as well:









Top comments (0)