Designing and organizing content with Kentico Xperience 13 has foundations going back over a decade. Page Types and the Content Tree have existed, in some form or another, for a long time.
These features' longevity is a testament to their design and flexibility, but let's not remain stuck in the past 👴🏽. Instead, let's look at what opportunities they enable for better content creation and governance in Kentico Xperience 13 and beyond 🤓.
This is Part 1 of 4 in a series on Content Tree Architecture in Kentico Xperience 13. You can read Part 2, Part 3, or Part 4 (when published).
📚 What Will We Learn?
- History of Page Type Modeling
- Content Governance
- Modeling With Page Types
- Recommendations
- Conclusion
History of Page Type Modeling
Traditionally, Kentico sites using the previous versions' Portal Engine technology were commonly built with "Page (menu item)" pages, which often represented much of the content structure of a site.
This Page Type was also often used for content tree organization. Pages that weren't ever meant to be navigated to or viewed would have URL and template features, just because it was simpler and faster to what was already there 🤷.
When the Page (menu item) seemed a bit much for content organization, there was also a built-in Folder Page Type that could be used (or abused ☠️) to contain just about anything in the Content Tree.
One of the many caveats of the Folder was that its name impacted the URL of its child pages. This meant internal content organization always had an impact on the live site 😔.
There were some common outliers like Products (SKUs) because Kentico provided the SKU structured content fields for product information. The Media Library and Blog Posts also provided some out-of-the-box structured content.
However, structured content wasn't as common as it is today because rich text was king 🤴, the web was the primary (and often only) channel, and a lot of content was authored inline in a page's design.
I don't want it to seem like no one used structured content (many teams used it heavily with great success 👍🏾). It's just that Kentico didn't necessarily encourage or discourage its use - it left it up to implementors to use whatever they wanted (often what they were handed with a newly created site).
Content Governance
Content managers and marketers have learned that while authoring in rich text is simpler for content creation, it leads to poor content governance 😫.
Using rich text for authoring content might be a great solution for a marketing campaign landing page or pillar content because it's not meant to be reused elsewhere on the site or other channels.
But, a product catalog authored in rich text is going to be a nightmare 😵 for content reuse and modification after the first week.
If we move in the direction of structured content (and keep our content separate from the design) we'll set ourselves up for success in content strategy, reuse, and governance. Page Types are the most important starting point to achieve these goals 🤩.
Content authoring and content governance are always going to be competing priorities - often making one easier will make the other more difficult. This isn't always the case, but we need to remember 🧠 there is no perfect solution for every situation.
Modeling With Page Types
Before we begin creating Page Types we want to identify all the content that will appear on the site and model it by defining each field or unit of content and also the way the information in that field can be organized or stored.
This content is often informed by visual sitemaps and a content outline 🧐. If we don't have either of these to work from, we'll find it's hard to define a goal for modeling with Page Types 😕.
If we look at the Kentico Xperience 13 Dancing Goat sample site and navigate to the Article Page Type definition, we can see it has several fields that model the content of articles on the site:
If we compare this to the Cafe Page Type definition we can see that there is a different set of fields defined for the Cafe Page Type because the content model for a cafe is different than for an article:
We can see in the screenshot below how these two types of Pages are organized in the Content Tree - each type is grouped under a common parent. This could be because the sitemap requires it, for organization (more on this in a later post), or both.
Page Types model aspects of the visual sitemap and content from the content outline, both defined in the planning phase for a site. Translating from these sources of information into the features available with Xperience's Page Types is an important step in designing a site that supports and grows with an organization.
Recommendations
Which Page Types Do We Create?
Figuring out what is and is not part of each Page Type is key. Creating a new set of custom Page Types for every site should be a normal part of our workflow. The majority of our content should not be a catch-all "Page (menu item)" Page Type. Instead, aim towards creating unique custom Page Types with structured content fields 😎.
From my experiences (and those of other MVPs), having 30-60 custom Page Types is normal. This number might seem very large, especially if we don't have that many content models, but as we'll see in later posts, Page Types don't just model content, they also help with content organization.
Naming Things
While we might try to use structured content as much as possible, we'll still have a basic "Page" that acts as an aggregation point in our site for structured content found elsewhere (more on this in a later post). I typically name the catch-all Page Type "Basic Content Page" because it doesn't have much structured content (a title, primary image, and some metadata).
That said, as developers, we know that naming things is difficult 😅.
Naming things that administrators interact with - even more so - and we want to use names that make sense to them. So, provide them several options to pick from that you think make sense and explain how a Page Type will be used. In 6 years when no one likes the name selected, everyone can have a laugh about it 😆.
Fortunately, some guidance around naming with Page Types has already been collected in the evolving Kentico Xperience 13 Style Guide 👍🏽.
Container Page Types
As an aside, I would recommend against creating creating Page Types without custom fields. I'm all for creating "folder" or "container" Page Types (as we'll see in later posts), but the negatives of Pages without custom fields (not being able to add custom fields ever) far outweigh the cons of having fields but not needing them just yet.
Xperience requires us to add at least 1 custom field, so if we don't have any field to add when the Page Type is created, we can create a Boolean field that isn't required or displayed in the editing form. We can name it "PlaceholderField" to make it clear it's not being used.
Administrators will never see it and we can delete it when actually have custom fields to add in the future 🤗.
Types of Fields
A decision we'll often have to make when modeling Page Types is "what is the best way to store this information?"
In general I'd recommend against storing integer IDs of objects in Xperience because these aren't stable between environments and require special handling by the site when preparing for content staging. Instead use Guid values because they can be guaranteed to be the same in every environment assuming all content gets created in the same environment before being synced to the next 💪🏼.
A decision that bit me several times over the years was using the "Boolean (yes/no)" field type when the content or data I'm trying to model isn't truly binary 🤨.
If we have a Page Type named "Article" and we want to represent if an article is "Premium" or not (can only be accessed by logged in users), we might be tempted to make this a Boolean field - ArticleIsPremium. This will give content managers a simple checkbox in the Page form. If "true" it's premium, otherwise it's standard 🙂.
However, what happens when 6 months later we need to represent if an article is "Limited"? Do we add another Boolean field - ArticleIsLimited? What happens when an article needs to be either limited, premium, or standard but not multiple 😒.
Categories might be a good choice here, but they don't allow us to limit selection to only 1 Category.
It's become clear that "premium" isn't a true/false state of an article. It's one of multiple values for a "catalog level" of an article. Boolean fields are convenient but they lock us into only ever having 2 values.
The trick is to learn to identify when content is actually binary and when it currently has 2 possible values, but isn't inherently binary 😉!
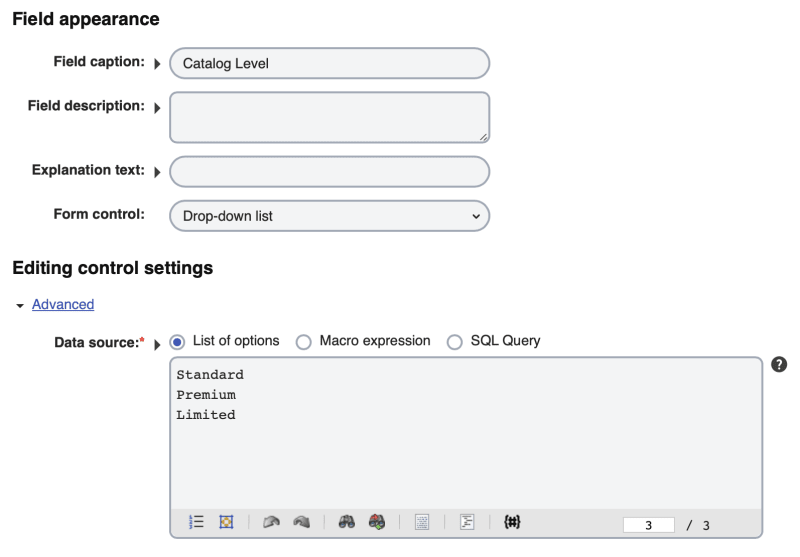
Instead of using a Boolean field, I'd recommend using a standard Text field with the Drop-down list with a List of options:
Even if you start out with only 2 options, this approach to modeling the content is far more scalable 🤓.
Improving the Experience
A Page Type might model a single type of content that has multiple variations or aspects. For example, an Article could have either a related Video or Image Gallery. Ideally, a content manager could select what type of related media an Article has and be presented with fields in the Page's Content form that are relevant to that type of media.
This is another example of the previous topic of not limiting ourselves to Boolean fields.
The Field advanced settings section of the Page Type field's form contains some very powerful 🤘🏿 functionality in the "depending fields" and "visibility condition" settings.
We can use these to deliver a better content authoring and management experience by conditionally showing or hiding fields.
For example, the Image Gallery fields for an Article only appear in the form if the "Image Gallery" option was selected as the type of media for an Article 🥳.
Conclusion
As we've seen, there's a lot of depth to the process of creating Page Types that model our content and sitemap accurately.
Content authoring and governance can sometimes be at odds with each other. Creating the right Page Types isn't just about identifying types of content. It's also knowing the organization goals of a site. Naming things and the content management experience are important and require developers to collaborate with site content managers and marketers 😎.
We can identify some tips for content modeling with Page Types, but because each site's content is different, it's a process with outcomes that are unique to each site.
Throughout this series, I'll be linking to Content Modeling Guide for Kentico Xperience 13.
It's a great resource that helps developers think more strategically 🧐 about building their sites and not focus only on the technical details.
As always, thanks for reading 🙏!
References
- Xperience Docs: Page Types
- Xperience Docs: Content Tree
- Kentico Docs: Portal Engine technology
- Xperience Docs: Structured Content
- Content Governance
- Pillar Content
- YouTube: Kentico Connection 2021 - Content Driven Development
- Kontent.ai Docs: Introduction to Content Modeling
- Xperience Docs: Installation
- Kentico Xperience 13 Style Guide: Naming Page Types
- Xperience Docs: Categories
- Xperience Docs: Field advanced settings
- Xperience Docs: Content Modeling Guide
We've put together a list over on Kentico's GitHub account of developer resources. Go check it out!
If you are looking for additional Kentico content, checkout the Kentico or Xperience tags here on DEV.
Or my Kentico Xperience blog series, like:














Top comments (0)